Усередині якого тега рекомендується встановлювати лічильник метрики. Куди краще вставляти код яндекс метрики та чому? Установка лічильника Яндекс Метрики
Якщо ви вже створили свій сайт і він відкритий для індексації пошуковими системами, то незабаром вам захочеться отримувати інформацію про статистику відвідуваності, джерела трафіку і т.д. Для цього потрібно встановити лічильник відвідуваності на всі сторінки ресурсу. Спробуймо розібратися як і куди встановлювати такі лічильники.
Яндекс.Метрика СтворенняДля створення лічильника Яндекс.Метрики перейдіть за посиланням, будучи залогіненим під своїм обліковим записом, і натисніть кнопку «Додати лічильник»:
Потім необхідно заповнити поля «Ім'я лічильника» та «Адреса сайту», вибрати часовий пояс, прийняти умови користувальницької угоди та натиснути «Створити лічильник»:

Після цього ви відразу потрапите в панель налаштувань лічильника, де можна вибрати певні параметри його роботи, наприклад увімкнути веб-візор, відстежувати хеш (для ajax сайтів) або встановити інформер:

Як показано на скріншоті, код лічильника з усіма його налаштування представлений у полі, в самому низу. Тепер залишилося лише скопіювати код та розмістити його на сайті.
ВстановленняВстановлювати лічильники найкраще на всі сторінки ресурсу, тому розміщувати код потрібно у загальному шаблоні.
Загалом це буде виглядати приблизно так:

При цьому інформер не обов'язково розміщувати разом з основним кодом лічильника, наприклад, його можна прибрати в підвал сторінки, що закриває тегом :

Створення лічильника починається з реєстрації нового облікового запису Google Analytics. Для цього перейдіть за посиланням та натисніть «Реєстрація».

Потім натискаємо «Отримати ідентифікатор відстеження» і приймаємо угоду користувача:

Відразу після цього ви потрапите на сторінку з новим лічильником, код якого необхідно розмістити на всіх сторінках сайту.
Докладніше про налаштування лічильника Google Analytics можна прочитати.
ВстановленняВстановлений лічильник виглядає приблизно так:

Щоб встановити лічильники у Bitrix, досить просто відкрити загальний шаблон та вставити код.
Для цього, перебуваючи на будь-якій сторінці (за умови, що використовується один шаблон для всіх сторінок), потрібно розгорнути адміністративну панель (або інакше Панель розробки), вибрати вкладку Шаблон сайту, підвкладку В панелі управління і натиснути Редагувати шаблон»:

Потім вставити потрібні лічильники за прикладами, наведеними вище:

При встановленні лічильників на WordPress теж жодних проблем виникнути не повинно.
Достатньо в панелі адміністрування вибрати вкладку «Зовнішній вигляд → Редактор», відкрити для редагування файл header.php (підписаний як «Заголовок») та вставити лічильники:

Для додавання лічильника Google Analytics до OpenCart передбачено спеціальне поле.
Необхідно перейти до розділу «Система → Налаштування», навпроти свого магазину вибрати дію «Змінити», потім вибрати вкладку «Сервер»:

Внизу сторінки вставляємо код лічильника у поле «Код Google Analytics» та зберігаємо:

Установку лічильника Яндекс.Метрики та будь-яких інших можна зробити в загальному шаблоні, згідно з наведеними вище прикладами. Для цього доведеться підключитися до сайту FTP і знайти файли шаблону. Як правило, шлях приблизно такий: /catalog/view/theme/ваша_тема/template/common файли footer.tpl або header.tpl
JoomlaЯк і у всіх вищеописаних системах, лічильники розміщуються безпосередньо у файлах шаблону. Але якщо використовувати FTP доступ не надто зручно, або з'являється страх зробити щось не так, розмістити лічильники можна прямо в адмінці.
Для цього потрібно створити HTML модуль (вкладка «Розширення → Менеджер модулів», натискаємо «Створити» та вибираємо «HTML-код») і налаштувати його.
Отже, створюємо новий модуль:

Якщо Ви використовуєте framework, то, швидше за все, в ньому вже передбачена можливість розміщення лічильників на всіх сторінках (доведеться уважно пошукати в налаштуваннях).
Інші лічильникиРешта лічильників, наприклад Рейтинг Mail.Ru, LiveInternet і т.д., рекомендується вставляти перед закриваючим тегом . Насамперед це необхідно для того, щоб код не заважав завантаженню сторінки. Якщо все-таки з'явиться бажання розмістити код десь в іншому місці, тоді можна використовувати асинхронне завантаження (атрибут «async» для тега ). Це дозволить завантажувати лічильник одночасно з html-сторінкою.
Якщо виникають проблеми зі створенням, налаштуванням або встановленням лічильників, ви можете замовити ці послуги.
Ця стаття розрахована, швидше, на вебмастерів-початківців. Ми розглянемо питання встановлення на сайт лічильника Яндекс Метрики – безкоштовної системи веб-аналітики.
- Важливість даних 100%
- Точність даних 98%
- Простота встановлення 85%
- Можливості звітів 95%
Система аналітики Яндекс Метрика показує власнику сайту повну інформацію про стан ресурсу, відвідувачів, швидкість завантаження сторінок, конверсії та багато чого ще. Використовуючи цю систему аналітики, можна повноцінно керувати сайтом і розуміти найважливіші поточні показники. Тому я рекомендую кожному встановити на сайт лічильник Яндекс Метрики (як це зробити, розповім далі). Тим більше що система повністю безкоштовна!
Початкове налаштування лічильникаДля початку встановлення лічильника нам потрібен обліковий запис на Яндексі. Припустимо, що він уже є. Йдемо на сторінку https://metrika.yandex.ru та підключаємося до системи.

Після підключення до системи ви побачите інтерфейс додавання лічильника.
 Додати свій перший лічильник прямо зараз!
Додати свій перший лічильник прямо зараз! Натискаємо на «Додати лічильник» і переходимо до найважливішого процесу — первинного настроювання лічильника Яндекс Метрики для свого сайту.

На цьому етапі з'являється кілька важливих моментів:
- Доменне ім'я прописуємо без протоколу (http або https)
- Тайм-аут візиту можна спробувати змінити менше значення. Цей параметр впливає на кількість візитів. Якщо ви поставите менше значення, то отримаєте трохи більше візитів. Чи впливає це на поведінкові фактори сайту — поки що неясно, але ця тема заслуговує на експеримент.
- Потрібно погодитись з умовами надання послуг

- Поставити пташку на пункті «Вебвізор, карта скролінгу»;
- В один рядок;
НЕ СТАВИТИ пташки на «Інформері» (розкажу нижче чому)
Внизу сторінки сформується код, який потрібно вставити на сайт
 Код Метрики для вставки на сайт Установка Яндекс Метрики на сайт
Код Метрики для вставки на сайт Установка Яндекс Метрики на сайт Встановити лічильник на веб-сайт дуже просто. У рекомендаціях сказано, що краще розміщувати лічильник ближче до початку сторінки. Я ставлю його після тега Рекомендація «ставити вище» має цілком очевидний плюс: дані лічильника починають надходити раніше, незважаючи на асинхронне завантаження. А чим раніше починають надходити дані – тим краще.
Установка Яндекс Метрики на WordPressНа Вордпрес встановити лічильник можна кількома шляхами:
- за допомогою плагіна (так собі спосіб), для новачка підійде
- безпосередньо в код шаблону (підійде для досвідчених користувачів)
Плагін можна завантажити безпосередньо з репозиторію Вордпрес (використовуйте рядок пошуку у вкладі «Плагіни»-«Додати новий» прямо в адмінці вашого сайту). За запитом «Яндекс Метрика» ви легко знайдете відповідний плагін. Встановлення стандартне. У налаштуваннях потрібно буде вказати або номер лічильника (він написаний у метриці поруч із доменом лічильника), або весь код, що згенерував.
При ручному встановленні коду метрики нам знадобиться файл header.php активної теми. У ньому знаходимо тег і відразу після нього ставимо згенерований код.
Як встановити метрику на JoomlaДля джумли ситуація аналогічна. Можна підібрати плагін (що малодоцільно), а можна зробити установку вручну. Для цього потрібно файл index.php поточного шаблону. Потрібно знайти в ньому тег і відразу після нього вставити код, що згенерував метрикою.
Ставимо яндекс метрику на 1С-БітріксЧасто передплатники запитують про те, як додати код метрики до бітрикса. Насправді, у 1С-Бітрікс установка аналогічна. Різниця лише в тому, що потрібний нам файл header.php може знаходитися не в одному місці (залежно від того, наскільки розробник дотримується правил розробки на бітриксі). Якщо сайт розроблений відповідно до внутрішніх стандартів 1С-Бітрікс, то вам потрібно перевірити лише 2 місця:
- local/templates/ваш_шаблон
- bitrix/templates/ваш_шаблон
У файлі header.php шукаємо тег, після якого вставляємо згенерований код Яндекс Метрики.
Установка Метрики на ModXЗ системою ModX ситуація дещо інша. Для коректного встановлення потрібно спочатку створити відповідний чанк, у якому розмістити код метрики.
 Створюємо чанк Яндекс Метрики в ModX
Створюємо чанк Яндекс Метрики в ModX Потім уже цей чанк виводиться на сайті. У цьому прикладі — у підвалі сторінок (файлі footer.php)
 Висновок чанка з Метрикою в ModX
Висновок чанка з Метрикою в ModX Після цього метрика почне збирати дані.
Як встановити Метрику на Opencart?На опенкарт лічильник метрики ставиться дуже просто. Ідемо до директорії /catalog/view/theme/default/template/common,(якщо стандартний шаблон) і там знаходимо файл header.tpl і вставляємо в нього згенерований метрикою код після тега . Встановлення завершено!
Ставимо лічильник Яндекс Метрики на WIXУстановка системи аналітики на WIX дуже проста. Потрібно в обліковому записі вибрати домен, для якого будемо встановлювати метрику, далі розділ «Веб-Аналітика», в поле вставляємо номер лічильника і зберігаємо зміни. Всі!

Після цієї дії аналітика почне збирати дані вашого сайту.
Питання відповідьП: Як перевірити, чи надходять дані?
В: У списку лічильників іконка має стати зеленою
П: Я встановив лічильник, але дані не надходять
В: Найімовірніше, у вас сайт кешує сторінки. Очистіть кеш сайту, а також кеш браузера (Ctrl+F5). Це теж буде незайвим
Питання: Як настроїти віджети в Яндекс Метриці?
В: На цю тему у нас вийде велика стаття
Питання: Які найважливіші звіти в Яндекс Метриці?
Відповідь: Слідкуйте за сайтом, стаття на цю тему вже пишеться!
У цій статті буде поетапно розписано процес створення та налаштування лічильника Яндекс Метрики. Цей лічильник є необхідним для подальшого аналізу рекламних кампаній Яндекс Директа.
Завдяки лічильнику Ви можете генерувати власні звіти за показниками, що Вас цікавлять. За рахунок цього ви зможете значно підвищити ефективність вашої реклами.
Після переходу на metrika.yandex.ru натискаємо кнопку "Перейти".
Потім необхідно увійти до свого облікового запису Яндекса.
Натискаємо на жовту кнопку "Додати лічильник".
Ім'я лічильника (назва може бути будь-яким для зручності його пошуку).
Адреса сайту: URL сайту
Додаткові адреси (вкажіть, якщо сайт доступний за кількома URL-адресами та доменами)
Ставимо галочку у «Приймати дані лише із зазначених адрес».
У полі «Включно з піддоменами» не ставте галочку, якщо піддоменів немає або вони є, але Ви не хочете змішувати статистику за піддоменами зі статистикою основного домену. Ставити галочку потрібно, якщо у Вас є піддомени, є і Ви хочете отримувати з них статистику.
Тайм-аут візиту у хвилинах: 360
Ставимо галочку навпроти «Я приймаю умови»
Натискаємо на кнопку "Створити лічильник".
Після створення лічильника Яндекс Метрики його слід правильно налаштувати. Досить часто якісь параметри залишаються втраченими або заданими неправильно.
Для переходу в режим редагування налаштувань лічильника натисніть на піктограму «Шестерні» у правому кутку рядка Вашого лічильника.
Переходимо в налаштування лічильника. Потім вибирайте потрібні поля та ставте необхідні галочки в Яндекс Метриці.
Код лічильника
Зазначаємо перші 4 галочки у наступних полів:
1. Вебвізор, карта скролінгу, аналітика форм;
2. Відстеження хешу в адресному рядку браузера;
3. Асинхронний код;
4. Для XML-сайтів;
Натискаємо кнопку "Зберегти".
Якщо будь-які пункти були Вами не проставлені, після внесених змін Вам необхідно зберегти лічильник і замінити його код на сайті на новий. Розміщувати код Метрик краще відразу після тега .
Вебвізор
Запис сторінок під час перегляду відвідувачем: "Окрем запитом".
Список сторінок для збереження: regexp:.*
Завантаження сторінок у програвач: «від імені анонімного користувача».
Натискаємо кнопку «Зберегти».
Цілі
Налаштовуємо цілі (надсилання форм заявок, відвідування сторінок подяки або кошика тощо).
Фільтри
Зазначаємо "Не враховувати мої візити".
Натискаємо "Зберегти".
Після того, як Ви розмістили код лічильника Яндекс Метрики на сайті, слід натискати помаранчевий індикатор для оновлення інформації. Він повинен пофарбуватись у зелений, що означатиме, що лічильник Метрики на сайті знайдений, і йде збір даних.

Де дивитись статистику з Яндекс Директ за допомогою лічильника?
Щоб отримати доступ до звітів, Вам необхідно зайти до вашого лічильника в Метриці, ліворуч вибрати «Звіти», «Стандартні звіти» та вибрати потрібний Вам.
Проаналізувавши дані, отримані за допомогою лічильника Яндекс Метрики, можна зрозуміти, які зміни слід внести до існуючих рекламних кампаній. Дізнатися свою аудиторію та найцікавіші для неї пропозиції.
Яндекс.Метрика - це безкоштовний сервіс веб-аналітики, який збирає до звітів дані про відвідуваність, поведінку користувачів та допомагає підвищити ефективність реклами. У цій статті ми розберемо, з чого розпочати роботу з Яндекс.Метрикою та як встановити її код на сайт.
Перше, з чого починається робота з Яндекс Метрикою, - це встановлення цієї системи до вас на сайт. Тут користувачі-початківці можуть зіткнутися з проблемою: як встановити код Яндекс Метрики на сайт? А якщо цей сайт зроблено на WordPress?
Створення коду лічильникаДоданий лічильник у сервісі Яндекс Метрики виглядає так:
Як створити код лічильника Яндекс Метрики Встановлення коду лічильника на сайт WordPressЯкщо ви використовуєте CMS WordPress, то ось вам два методи додавання коду лічильника Яндекс Метрики на WordPress.
Додати код лічильника до редактора
Код лічильника на сайт встановлено!
Встановити лічильник Яндекс Метрики на WordPress плагіномУ репозиторії WordPress є плагін для встановлення коду лічильника. Він і називається Яндекс Метрика. Однак шукати його треба на запит Yandex.Metrika.

Встановивши та активувавши плагін заходимо в його налаштування. У єдине вікно вставляєте код лічильника. Зберігши зміни плагін починає свою роботу.
Щоб перевірити правильність встановлення коду, поверніться на сторінку лічильників. Оновлення лічильника повинні побачити зелений значок.
Перевірити роботу лічильника сайтуЯк бачите встановити Метрику на wordpress зовсім нескладно. Повторіть ці кроки і у вас все вийде.
Ми випустили нову книгу «Контент-маркетинг у соціальних мережах: Як засісти в голову передплатників та закохати їх у свій бренд».

Встановити код Яндекс на сайт можна безкоштовно. Ймовірно, в більшості випадків вистачить і налаштувань за умовчанням, але краще відразу підійти до питання ввічливо і розібратися, що й навіщо ми робимо в налаштуваннях.
Ми розглянемо приклади для наступних систем керування:
Насамперед реєструємось на Яндексі та переходимо до Метрики. Заповнюємо всі необхідні поля:
- Назва лічильника – тут все зрозуміло, довільне ім'я вашого лічильника.
- Адреса сайту – посилання на ваш сайт.
- Дзеркала. Обов'язково прописуємо, якщо вони є. Дзеркало – це коли ваш сайт відкривається за кількома адресами, наприклад, за адресою www.site.ru та за адресою site.ru. В ідеалі такого, звичайно, бути не повинно. Такі сторінки-дзеркала необхідно оформлювати 301 редиректом. десь.
- Часовий пояс. Важливо, щоб він збігався із регіоном сайту.
- Тайм-аут візиту. Як правило, завжди стандартно, але якщо у вас є тривалі відео на сайті, слід збільшити час сесії до середнього значення ваших відео.

На вкладці "Код лічильника" позначте потрібні пункти. Для кожного пункту поруч є довідкова інформація, чи варто натиснути на значок "?". Також хочу звернути вашу увагу на такі пункти:

Вигляд лічильника інформера ви можете налаштувати самостійно:

Ось так виглядатиме лічильник Метрики у вашому особистому кабінеті після того, як ви встановите лічильник Яндекс на сайт:
Куди ж встановлювати лічильник метрики?
Його необхідно розмістити всередині тега .... HTML-код кожної сторінки (ближче до кінця сторінки).
Розглянемо варіанти встановлення лічильника у різних CMS.
Встановити Метрику на Вордпрес можна двома способами. Перший - встановити плагін Yandex.Metrika та прописати там номер лічильника.
Зайдіть у вашу адмінку, виберіть вкладку "Плагіни" та натисніть "Додати новий". У вікні пошуку наберіть yandexmetrika:
Виберіть установку плагіна зі списку.

Коли плагін встановиться, у відповідний рядок впишіть номер лічильника.

Збережіть зміни.
Другий спосіб встановити лічильник Яндекс Метрика на wordpress – зробити це вручну. У панелі адміна відкриваємо розділ "Зовнішній вигляд" та вибираємо параметр "Редактор". У вікні, що відкрилося, в правій стороні екрану заходимо в розділ "Підвал" (footer.php) і розміщуємо код, який отримали при реєстрації в розділі "Код лічильника".

Розміщуємо цей фрагмент коду всередині тега.
Як встановити метрику на JoomlaУ цій системі будемо використовувати Joomla модуль Яндекс. Метрики. Відкриваємо адмін-панель вашого сайту, у верхній панелі вибираємо "Розширення" - "Менеджер модулів" та у правому верхньому куті тиснемо "Створити".

Потім у вікні вибираємо параметр "Довільний HTML код". Заповнюємо поля: заголовок – пишемо будь-яке слово; нижче у полі "Показати заголовок" вибираємо "Ні"; "Включено" - вибираємо "Так"; "Доступ" - "Все".

Прогорнувши сторінку вниз, у вікно тексту користувача вставляємо код лічильника:

Зберігаємо зміни. Вуаль! Метрика на Джумлі додана.
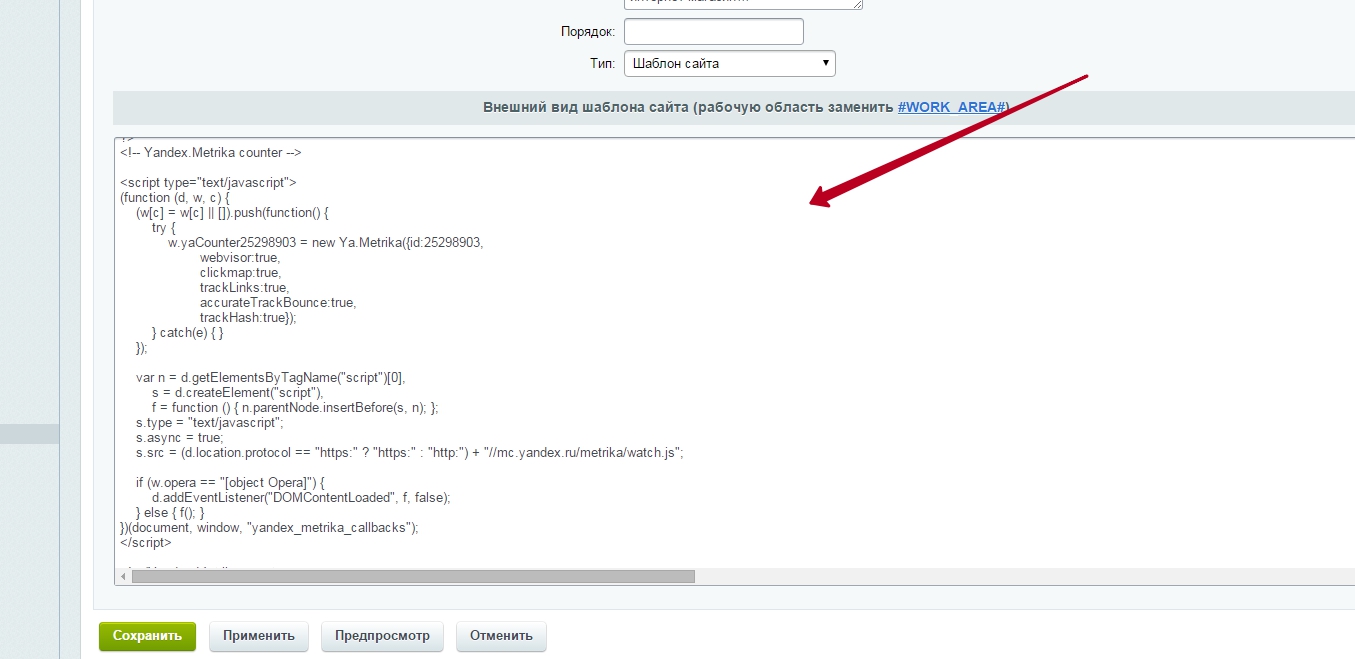
Як встановити метрику на БітріксЗаходимо до адмін-панелі сайту, у лівій колонці вибираємо пункт меню “Налаштування”. У списку вибираємо "Налаштування продукту" - "Сайти" - "Шаблони сайту". Праворуч ми бачимо ті шаблони, які створені для нашого сайту.

Щоб встановити на Bitrix Яндекс Метрику, вибираємо шаблон, відкриваємо його. Нас цікавить текстове поле, саме тут розміщується код .

Все, Яндекс Метрика Бітрікс встановлена. Після збереження змін лічильник відображатиметься на кожній сторінці сайту.
Як встановити метрику на WixЩоб додати Яндекс Метрику на Wix, переходимо за посиланням, натискаємо "Додати", вибираємо наш сайт, тиснемо "Відкрити сайт".

Потім натисніть "Підключити". Введіть логін та пароль та натисніть "Увійти". У цьому вікні вибираємо "Дозволити".

Створюємо лічильник у додатку. Розробники Wix радять створювати саме новий лічильник, оскільки якщо ви підключите вже існуючий на обліковому записі, який міг бути зареєстрований у старій версії, вони не зможуть відповідати за справність його роботи.

При створенні нового лічильника в обліковому записі Яндекс, заповніть наступні дані: "ім'я лічильника" та "домен сайту" .
Після встановлення Метрики на Вікс, ви можете переглядати статистики відвідувачів, візитів та переглядів сайту, вибираючи цікавий період та графік.


Розглянемо найпопулярніші питання, які виникають у користувачів Метрики:
Що робити, якщо не працює лічильник?
Детальну відповідь на це питання ви можете отримати у . У ній розглядається кілька проблем та шляхи їх вирішення.
Чи потрібно ще робити якісь дії після внесення змін до настроювання лічильника?
Якщо ви внесли зміни до інтерфейсу Метрики, то обов'язково перевстановіть код лічильника на всіх сторінках сайту. Якщо ви використовуєте кілька різних CMS, не забудьте оновити код Метрики в кожній системі керування.
Чому код лічильника практичніше розміщувати зверху сторінки?
Насправді ви можете розмістити код у будь-якому місці сторінки, дотримуючись головної умови, що він повинен знаходитися в тегах ..., але якщо помістити лічильник спочатку коду після тега , він швидше завантажуватиметься і надсилатиме дані про перегляди.
У цій статті висвітлено основні питання щодо встановлення Метрики, сподіваємося, що після прочитання у вас не виникне труднощів на тему, як встановити лічильник Яндекс Метрика на ваш сайт.