Faceți un sprite png. Sprite CSS - generatoare de creare și servicii
Pe site-urile moderne puteți vedea un număr mare de tipuri diferite de grafică: imagini cu produse, avatare ale comercianților, imagini care formează designul paginilor, butoane, pictograme, logo-uri etc. Și cu cât proiectul este mai mare, cu atât vor fi mai multe fișiere grafice. Când deschideți următoarea pagină a site-ului, browserul se așteaptă să vadă toate elementele acestuia. Prin urmare, dacă există prea multe elemente grafice plasate pe el, intensitatea atracției, de regulă, este redusă semnificativ. Ceea ce, la rândul său, amenință insecuritatea celor implicați în proiectul tău.
Sprite CSS
![]()
pe Pagina principală A fost plasat un formular pentru importarea fișierelor grafice (pentru fișiere skin – faceți clic pe butonul). Primul lucru pe care îl puteți vedea sunt trei butoane pentru animație. Dacă aveți nevoie de mai multe, faceți clic pe „Need More”.
După ce toate fișierele pentru cel mai recent sprite CSS au fost selectate, faceți clic pe butonul „Opțiuni”. Un mic panou cu setări apare în fața ta. Aici puteți seta decalajele dintre elementele pixelilor, adăugați un cadru pentru imagine, aliniați toate imaginile din sprite-ul finit la marginea din stânga sau de sus, setați culoarea de fundal în format RGB.
Făcând clic pe butonul „Generează”, sprite-ul CSS va fi generat. Veți primi, de asemenea, o scurtă instrucțiune pentru blogul dvs., precum și codul CSS pe care va trebui să îl plasați pe site-ul dvs. Să ne uităm la HTML. Să te căsătorești, cred, nu este o problemă.
![]()
Vizual Dan's Tools CSS Sprite Generator - adaugă un frumos generator de sprite CSS cu o mulțime de modificări. De exemplu, puteți alege un tip vertical sau orizontal de inserare a pictogramelor în imaginea de fundal.
Sprite CSS
![]()
Cu serviciul CSS Sprites, totul este simplu atât în design, cât și în configurare. Selectați formatul imaginii rezultate: PNG, JPEG, GIF. Pe pagină există un link către versiunea adaptivă a Sprites CSS Responsive generation de sprite (deși nu am încercat-o).
Împreună. În principiu, ne-am uitat la toate nuanțele modului de a crea CSS și vikorisții lor. Generatoarele pot ajuta la accelerarea procesului de creare a elementelor sau vă puteți descurca cu Photoshop. Ce fel de mâncare va fi disponibilă, scrieți în comentarii.
Sprite este o tehnologie simplă. Îți voi spune despre ea puțin mai târziu.
Ce este sprite CSS?
Pe scurt, un sprite CSS este o grămadă de imagini într-un singur fișier. Există un singur fișier, dar imaginea se află în mijlocul fișierului. În acest caz, este complet de neconceput pentru conductor. Prin urmare, dacă te uiți pe site, se pare că poți descărca o grămadă de imagini diferite.
Ce e necesar? Mergeți pentru a modifica numărul de interogări pe pagina koristuvach și modificați dimensiunea totală a imaginii. Este timpul să pregătiți site-ul.
Cum ar trebui să ne fie frică? Imaginea originală crește în lățime și înălțime, astfel încât o singură imagine este pur și simplu plasată pe imaginea originală. Apoi pielea din jurul setului de imagini este prezentată în bloc de consum Cu o lățime și o înălțime specificate, astfel încât toate celelalte imagini să nu fie vizibile. Întregul set este tăiat și se pierde o singură imagine. Un sprite. Toate celelalte imagini vor fi eliminate din blocul specific.
Pentru a fi mai clar, voi face o analogie. Arătați că vă minunați de prăpastia castelului. Vedeți doar o mulțime de lucruri plasate pe acea parte a ușii. Dacă distrugi firimiturile lateral și vei fi uimit de povestea sub altă tăietură, atunci vei obține o altă bucată din aceeași locație.
Terminologie
Pentru a nu ne confunda, să înțelegem imediat termenii:
Sprite- există o singură imagine într-un fișier cu multe imagini.
Set de sprite- acesta este un fișier cu multe imagini.
Caracteristicile sprite-urilor selectate
Koli varto vikoristati sprite? Există un singur răspuns - trebuie să căutați vikoryst, deoarece aveți o mulțime de imagini diferite pe pagina dvs. Nu contează care este imaginea. Deoarece aveți o mulțime de degrade cu straturi diferite, o mulțime de butoane, o mulțime de pictograme etc. Deoarece există o mulțime de imagini diferite pe fiecare pagină, vă puteți gândi la utilizarea diferitelor sprites.
Există trei tipuri de imagini pe pagină - jpg, png și gif. Toate aceste formate au două moduri de animație - modul primar și modul incremental.
Formatul jpg poate fi de bază sau progresiv. În modul implicit, imaginile încep să apară în rânduri în jurul lumii de interes și în fereastră. suculenta buna. În modul progresiv, imaginea jpg este atrasă imediat, dar în cel mai rău caz, atractivitatea în lume crește.
Același comportament este valabil și pentru gif și png. GIF poate fi intercalat. PNG poate fi intercalat. Comportamentul gif-urilor și png-urilor succesive este similar cu comportamentul jpg-urilor progresive. Acest comportament va crește dimensiunea fișierului.
Împreună. Imaginile pot apărea imediat pe pagină sau pot apărea ascunse. Este important să știți despre sprites. Sprite bazhano robiti prin rânduri de progresive. Koristuvach este vinovat de cele mai extreme tipuri de poze, lasă-l să fie în cel mai rău tip de răutate.
Ale! Dacă fișierul final cu toate sprite-urile va fi prea mare, atunci indiferent de progresivitatea și suprastructura, va trebui să verificați interesul frecvent al fișierului. De aceea nu recomand vikorizarea seturi mari de sprites. Dacă fișierul este mare, atunci întregul sens al sprite-urilor este complet irosit - accelerați activitatea site-ului. Cu seturi mari de sprites, va trebui să faceți clic pe cărți, nu mai mult decât atunci când selectați imaginile individuale originale.
Majoritatea fișierelor sunt mai mari de 30 de kiloocteți. Acest lucru este subiectiv. Este posibil să aveți propriile declarații despre dimensiunea fișierului. Un fișier de 30 de kiloocteți se va descărca timp de aproximativ 7 secunde la o viteză de internet de 56,6 kbps.
Aplicați sprite-uri vikoristanny
Căutați cu pictograme
Într-un sprite voi avea pictograme pentru:
- Lista are o pictogramă
- Posilan - trei icoane
- Formează o căutare – o pictogramă
Deci primul set de sprite-uri pe care îl am este de cinci imagini. Toate imaginile vor avea aceeași dimensiune – 16 pe 16 pixeli. Sprite-urile pot fi folosite pentru a crea imagini la rezoluții diferite, fără a obliga separarea tuturor imaginilor să fie păstrată. Când există o varietate de imagini separate, devine dificil să combinați aceste imagini într-un singur fișier.
Rezultatul primului fund arată astfel:
Cunosc cinci icoane. După aceea, pur și simplu combinându-le într-un singur fișier. Următorul fișier are următoarele rezultate:
Apreciez respectul dumneavoastră. U la acest tip Pictogramele nu sunt aliniate și există mici decalaje între ele. Cum să alegi această abordare? Puteți, desigur, să deconstruiți totul pixel cu pixel, dar dacă problema noastră este simplă, atunci cel mai bine ar fi să luați o abordare experimentală a imaginii. Mai întâi punem o imagine pe rând, apoi luăm imaginea pe care o găsim și o punem la locul potrivit. Dacă imaginea este la locul ei și dacă doriți să spălați materialul unei alte imagini, atunci intrarea trebuie mărită.
Încă un moment. Ultima pictogramă pentru listă este o săgeată verde. De ce vrei să stai acolo? Trebuie să remodelăm pictogramele de pe imagine, dacă există un element din listă care poate fi ocupat de un număr de rânduri și dacă săgeata verde este în mijloc, alte imagini vor fi șterse pe rândurile următoare. Uită-te la poza din lista de mai sus pentru a înțelege despre ce vorbesc.
Da. Am găsit cinci pictograme, combinându-le într-un singur fișier. Ce am dat? Am scris clar codul:
- Element din listă
- Un alt articol de pe listă
- Element din listă
- Un alt articol de pe listă
ale în două rânduri - Element din listă
- Un alt articol de pe listă
Tse cod html listă. Acum sprite-ul nostru este complet stagnant:
Ul li( padding:0 0 0 21px; background:url("sprites.png") 0 -94px no-repeat; )
Ce facem noi aici? Au tăiat intrarea pielii
Să terminăm cu lista. Acum este vorba despre același lucru:
A( padding:0 0 0 20px; background:url("sprites.png") 0 -42px no-repeat; ) a( padding:0 0 0 20px; nu-repeat;
Ce înseamnă selector? Evident, acest selector determină browserul să blocheze acest stil pentru toate scopurile, cum ar fi atributul href, a cărui valoare începe cu comanda http://site/. Sprite-ul în sine se va forma aproximativ în același mod ca și caseta de listă. Mă voi uita la un singur mesaj – mesajul trimis pe blogul meu.
- Înseamnă că este necesar să trimiteți prin href. Sau identificați mesajul solicitat în orice alt mod.
- Robomo vidsup în marginea stângă a mesajului specific în 20 de pixeli
- Se poate afirma ca imagine de fundal imagine sprites.png
- Imaginea pe care am ales-o pentru blogul meu este la 21 de pixeli de sus, ceea ce înseamnă că trebuie să muți fundalul cu 21 de pixeli în jos. În css nu am scris așa: „0 -21px”
Îmbunătățirea locuinței
Pulverizați cu degrade
Acum mă voi minuna de celălalt fund. ![]()
Această imagine arată finalul. Fereastra are un titlu, corp și subsol. Pielea acestor elemente are un gradient instalat în fundal. Este surprinzător că nu poți vedea nimic, există o tranziție de culoare de la pal la bogat.
Vă voi arăta cum se pot crea în sfârșit gradienți cu sprite-uri. Antetul și subsolul ferestrei vor avea o înălțime fixă – 30 de pixeli. Corpul ferestrei are o importanță trivatim pentru text.
Acum să scriem codul html pentru final:
Începem să rămânem blocați în Sprite. Să aruncăm o privire la titlul ferestrei:
#window-header( înălțime:30px; fundal:#C0C0FF url("gradients.png") 0 0 repetare-x; )
Fișierul gradients.png are mai întâi un gradient pentru antet, apoi pentru corp și apoi pentru rândul de jos. Apoi, gradientul pentru titlu începe chiar de sus. Prin urmare, pur și simplu setăm fișierul în sine și poziția ca „0 0”, astfel încât să nu mergem nicăieri. Pentru a face gradientul să se întindă pe orizontală, scrieți „repeat-x”.
Pentru ca gradientul să se potrivească chiar lângă antet, setați înălțimea la 30 de pixeli.
Deci, la fel ca și titlul, vom seta un gradient pentru subsol:
#window-footer( înălțime:30px; fundal: #C0FFC0 url("gradients.png") 0 -60px repetare-x; )
De data aceasta vom muta imaginea în jos cu 60 de pixeli.
La sfârșitul zilei, situația este complicată. Corpul nostru se va întinde, în fața antetului și în subsol. Deci, dacă pur și simplu creăm un div pentru corpul ferestrei și punem acolo un gradient, atunci în care div vor apărea toate gradienții. Alternativ, putem plasa gradientul pentru corpul care rămâne vertical, dar avem un număr de degrade pentru blocuri care ar trebui desenate? Nu poți opri totul imediat. Suntem puțin vicleni.
Codul CSS va fi:
#window-body(poziție:relativ; ) #window-body-gradient(poziție:absolut; stânga:0; sus:0; lățime:100%; înălțime:30px; background:url("gradients.png") 0 - 30px repetare-x;) #window-body-text( poziție:relativ; )
Acum să vă spunem ce am făcut aici. Corpul codului html al axei vikna okremo:
După cum știți, mai avem două dive investite. Primul gradient-corp fereastră va fi considerat un gradient. Pentru text este necesar un alt „text-fereastră-corp”. În plus, așa cum am înțeles codul CSS, am stabilit poziția: relativă; pentru fiecare om îl voi deschide tot timpul.
Pentru un gradient div specificăm poziție:absolut. În acest fel am eliminat gradientul divelor din fluxul de gaz. Acum acest miracol nu se revarsă în nimic. Întrucât pentru întregul corp am atribuit poziția: relativă, atunci divinitatea gradientului nu se contopește nicăieri. O atașăm la marginea stângă și superioară a corpului ferestrei folosind „stânga: 0; sus:0;". Înălțimea specificată a imaginii cu gradient este de 30 de pixeli. Aici indicăm înălțimea gradientului pe care îl vom atașa, dacă înălțimea divei va fi mai mare decât înălțimea gradientului, atunci alte elemente vor fi șterse din div. Și, să adăugăm fișierul nostru gradients.png la div-ul gradient. Deoarece mutăm întotdeauna fundalul în sus în poziția dorită, în acest caz fundalul este distrus cu 30 de pixeli în sus.
Acum toată fereastra are un gradient. Ale vin introduce textul. Pentru a evita ascunderea textului, să înfășurăm tot textul în div-uri și să-l atribuim poziției: relativ. Odată atribuit, textul va apărea deasupra gradientului.
Axa este ascunsă și atât. Acum am plasat toate gradienții la sfârșit. Și în antet, și în corp și în subsol.
Continui să explic astfel de lucruri pentru ca totul să fie clar. Dacă este adevărat că știi puțin, atunci pur și simplu te vei minuna de fundurile în sine:
Vkotre dublyuvav zashlannya.
De fapt, puteți obține o mulțime de aplicații de la sprite-urile selectate. Am arătat doar două funduri, dar acestea pot fi folosite pentru a înțelege principiile funcționării sprite-urilor. Dacă ați pierdut ceva mâncare, vă rugăm să lăsați un comentariu.
Onorat:
27
Eșuat: 4
Transfer zilnic inaccesibil.
![]()
sprite
![]()
![]()
inainte de sau după"inainte de""după""după"
![]()
![]()
pasare furioasa furios.png. index.html
UTF-8 index.html Windows-1251 stil.css pasare furioasa
http://spritecow.com
![]()
supărat.png,
![]()
![]()
pasare furioasa fișier de stiluri stil.css imagini/. am prins asa:
Transfer zilnic inaccesibil.
Sprite CSS - toate elementele grafice pentru site-ul dvs., combinate într-unul singur fisier grafic. — De ce un singur dosar? - Hrăniți V. Adevărul este că această abordare a salvarii imaginilor vă permite să creșteți productivitatea paginilor web, precum și să salvați imaginile grafice într-un mod mai organizat. Să aruncăm o privire la unele dintre cele mai comune practici pentru ascunderea sprite-urilor. Chiar numele sprite-urilor vă poate spune despre sprite-uri de jocuri, console de jocuri retro și jocuri de browser care sunt atât de populare astăzi:
![]()
Ozhe, zastosovno pentru Web design, sprite- mai e doar unul grozav dosar, astfel încât să puteți plasa o singură imagine pentru site-ul dvs., ceea ce va economisi timp pentru descărcarea și transferul fișierului pe parcurs. Dacă un sprite, de exemplu, conține 20-30 de imagini, poate fi mai ușor să atrageți atenția asupra serverului, a fragmentelor, ca și cum imaginile ar fi salvate separat - serverul trebuia să funcționeze de cel puțin 20-30 de ori pe zi, eliminând pielea unei asemenea imagini Nya. Practic, sprite-ul are nevoie de o singură cerere HTTP către server - pentru a desena o singură imagine. Sprite-ul vizual poate să nu arate foarte „lizibil” pentru ochi, fragmentele designului său principal - fără a elimina „lucrurile” designului tău împreună. De exemplu, sprite-ul ar putea fi astfel:
![]()
Vizitați majoritatea site-urilor actuale, iar toată lumea de pe VKontakte nu este de vină. De exemplu, în acest fel salvează într-un singur fișier „sfaturile” interfeței - și pictogramele binecunoscute:
Adevăratul avantaj al sprite-urilor CSS este că serverul trebuie să trimită doar un fișier grafic pentru a conține toate imaginile tale, și nu doar alte imagini - iar prin CSS poți afișa orice segment mic din acest fișier grafic ca fundal pentru element. Oamenii cred că în jurul imaginilor este mai bine să te implici, dar nu este așa. Dacă descărcați un fișier grafic aproape fără imagini, trimitem o singură cerere către server, iar dacă descărcați un număr mare de imagini, forțăm mai multe solicitări către server. Combinarea imaginilor într-un singur fișier permite nu numai reducerea semnificativă a numărului de solicitări HTTP, ci șiModificați dimensiunea originală a fișierului imagine.
Îi voi mai arunca sprite-ului. Acesta este modul în care un site web popular dedicat designului salvează elemente grafice:
![]()
Puteți furniza cel mai bun sprite? Pentru aceasta există două abordări diferite.
Abordări diferite - creăm sprite-ul înainte și după crearea site-ului
Є două abordări mai largi atunci când creați o foaie de sprite - creați-oinainte de sau dupăcrearea site-ului dvs. Puteți plasa toate imaginile într-o casetă de sprite în fața site-ului. Acestea sunt ceea ce numim abordare"inainte de". În plus, puteți crea toate imaginile în același fișier, ceea ce face editarea lor mai ușoară. Odată ce site-ul este deschis și toate imaginile sunt pregătite, puteți crea rapid și ușor o foaie de sprite, fie manual, fie folosind unul dintre mai multe instrumente. Aceasta se numește abordare"după". Dacă foile de sprite sunt noi pentru dvs. sau sunteți nou în design web, atunci veți fi mai potrivit"după". Există o serie de utilități, servicii și programe pentru a ajuta la crearea de sprites, dintre care majoritatea se extind și sunt disponibile fără costuri.
Rotirea imaginilor în Sprite este organizată
Când creați un sprite în Photoshop, doriți ca toate imaginile să fie aranjate și organizate în secvența pe care o alegeți, astfel încât apoi să lucrați cu ele să fie ușor și simplu. Asigurați-vă că mai întâi rotunjiți spațiul de sub pielea sprite-ului imaginii la cei mai apropiați 10 pixeli sau luați mai mult spațiu în jurul lor, deoarece mirosul. Dacă mergeți la dreapta pentru a scrie un stil CSS, nu va trebui să notați coordonatele și va fi mai puțin probabil să uitați numerele de coordonate ale imaginilor necesare. Axa fundului plasării la distanță a diferitelor imagini într-un singur sprite:
![]()
De la teorie la practică! Creează o pasăre animată din Angry Birds folosind un sprite suplimentar
Ei bine, am învățat conceptele de sprite în web design, dar teoria fără practică este nimic. Așa că acum vom crea primul nostru sprite cu tine și vom începe să lucrăm la o animație simplă pe pagina HTML. Fundul nostru se va baza pe personajul din Angry Birds - amuzanta pasăre roșie. Pentru început, pregătim o imagine sprite în format .PNG pentru a găzdui cele 4 faze ale animației păsărilor:
![]()
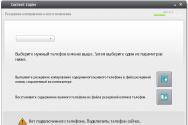
Creați un director aici pe disc pasare furioasa- Aici punem pilele fundului nostru. Salvăm sprite-ul cu păsări în acest director și fișierul este numit furios.png. Să începem prin a crea un fișier cu nume index.html- Aceasta va fi pagina noastră de testare cu animație. Apoi, deschideți acest fișier în editor și plasați următorul cod acolo:
Voi explica pe scurt ce ne-au dat imediat. În primul rând, am dat documentului nostru HTML ceva codare UTF-8, ceea ce înseamnă că este responsabilitatea noastră să ne salvăm index.html Codul cui? O poți pune altfel, de exemplu, Windows-1251, – pentru managerul nostru acest lucru nu este important. Apoi, am conectat fișierul de stil la document stil.css(asta încă lipsește din catalogul nostru) pasare furioasa, putem face un pic în curând). De asemenea, am trimis un mesaj către un script extern și am inclus biblioteca jQuery - de la jQuery va ajuta Vom schimba în mod dinamic imaginile păsării noastre și vom schimba „fazele” acesteia din sprite. Am pregătit și un bloc JavaScript intern, unde am plasat codul care ar permite animația păsării. Ei bine, au decis, - corpul principal al documentului este un singur hyperlink, în mijloc există un bloc DIV, iar ID-ul sarcinii sale este birdImage, iar clasa din spatele sarcinilor este bird-sleeping. Aceasta înseamnă că pasărea noastră, când pagina este deschisă, este „scuiată” - ceea ce corespunde imaginii din stânga jos din mijlocul sprite-ului - unde are ochii turtiți. Acum este momentul să ne „tăiem” spiritul, atunci. vezi din altă parte a imaginii.
Tăiere cu sprite, serviciu vikorist SpriteCow.Com
Sarcina de „tăiere” a unui sprite este laborioasă - necesită atenție pentru a nu vă face griji cu privire la coordonatele care indică imaginile pielii din sprite. Din fericire, astăzi există servicii care elimină complet această bataie de cap pentru designer și layout designer. Folosesc vikorist pentru feliere și vă recomand serviciul http://spritecow.com. Esența serviciului este simplă și foarte intuitivă - ținta noastră vede o imagine a pielii unei păsări, iar SpriteCow ne arată codul CSS finit cu coordonatele. Tot ce trebuie să facem este să instalăm pur și simplu 4 stiluri pentru faza de piele a păsării! Când intri pe site, există 2 butoane - „Deschide imaginea” și „Afișează exemplu”. Avem nevoie de primul buton, vom grava pe el:
![]()
Când se deschide dialogul, selectăm fișierul sprite supărat.png, La urma urmei, este important ca sprite-ul nostru să fie atras de site. În continuare, trebuie să determinăm culoarea fundalului, pentru care „Alege fundal” este în relief pe bara de instrumente și indicat pe zona albă a sprite-ului nostru - acest lucru va permite fazei pielii a păsării să fie corect vizibilă:
![]()
Prima imagine este vizibilă și poate fi eliminată automat pentru noul cod CSS:
![]()
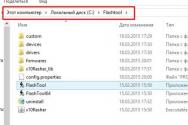
Acum, este timpul să ne creăm cataloza pasare furioasa fișier de stiluri stil.css. Acolo inserăm secvenţial 4 bucăţi generate de cod CSS, doar în locul standardului class.sprite, introdus nouă de SpriteCow, numit stilurile noastre mai clar. De asemenea, fragmente din imaginea sprite-ului sunt salvate chiar în rădăcina directorului, vedem de la autorități un element inutil al căii - imagini/. am prins asa:
/ * Pasăre „Zvichayny”. Sus din stânga este imaginea din sprite */ .bird-normal ( fundal: url("angry.png") no-repeat -12px -16px; lățime: 97px; înălțime: 94px; ) /* Pasăre „Fericită”. Imagine din dreapta sus în sprite */ .bird-happy ( fundal: url("angry.png") no-repeat -118px -17px; lățime: 97px; înălțime: 94px; ) /* Pasăre „dormită”. Imagine din stânga jos în sprite */ .bird-sleeping ( fundal: url("angry.png") no-repeat -12px -120px; lățime: 97px; înălțime: 94px; ) /* „Evil” pasăre. Imaginea din dreapta jos în sprite */ .bird-angry ( fundal: url("angry.png") no-repeat -118px -120px; lățime: 97px; înălțime: 94px; )
Ultimul pas este să scrieți codul în jQuery care creează animația.
Acum că am tăiat cu succes sprite-ul și am plasat 4 stiluri pentru imaginea pielii în fișierul nostru stil.css, nu trebuie să scriem cod în jQuery pentru a adăuga animație atunci când trecem cu mouse-ul peste hyperlinkul nostru și când facem clic pe hyperlinkul nostru. După cum ne amintim, avem teme la ora de dormit păsări. pasărea noastră roșie „spam” când deschideți documentul :)
Toată animația se va baza pe 3 metode jQuery:
- hover - un instrument pentru a trece cursorul la țintă și a „privi” cursorul la țintă. Când treceți cursorul peste el, pasărea va „arunca” - asta este. clasa stanebird-normal
- mousedown - detector de presiune pe butonul stâng al mouse-ului. U tsomu ptah stavatime „fericit” - tobto. Blocului DIV i se atribuie clasa bird-happy
- mouseup – detector al butonului stâng al mouse-ului eliberat. Când păsările sunt eliberate, vor spune „tei” - asta este. Blocului DIV i se atribuie clasa bird-furios
În continuare, introducem următorul cod în locul pe care l-am pregătit în blocul JavaScript intern aflat în pagină:
$(document).ready(function() ( // aici va fi codul jQuery care creează animația $("#birdImage").hover(function() ( $(this).removeClass("bird-sleeping") ; $) (this).removeClass(„pasăre-furios”); $(this).removeClass(„pasăre fericită”); $(this).addClass(„pasăre-normal”); ), function() ( $ (this) ).removeClass(„pasăre-normal”); $(this).removeClass(„pasăre-furios”); $(this).removeClass(„pasăre-fericit”); "); )); $ ( „#birdImage”).mousedown(function() ( $(this).removeClass(„pasăre adormit”); $(this).removeClass(„pasăre-normal”); $( this).removeClass(„pasăre” - furios"); $(this).addClass("pasăre-fericit"); )).mouseup(function() ( $(this).removeClass("pasăre adormit"); $ (this).removeClass(" pasăre -normal"); $(this).removeClass("pasăre-fericit"); $(this).addClass("pasăre-furios"); ));
Gata! Testarea animației
Ei bine, asta-i tot! Pasărea noastră este gata și a adus viață prin animația sa! :) Puteți arunca o privire la demo. Distrați arhivele cu fundul - sub articol.
Reclame
Sprite - barvystim, lămâie și lămâie cu porumb, băuturi răcoritoare fără cofeină, create de Coca-Cola. A fost despărțit în Germania de Vest în 1959 sub numele de Fanta Klare Zitrone și creat în SUA sub numele de Sprite în 1961.
(Coca Cola), Fanta, 7 Up, Mist Twst. Stilete și butts Sprite și Pepsi numite soda/stiletto moi. Oamenii beau sifon, din toate motivele, inclusiv; gust dulce, ambalare convenabilă, disponibilitate și altele pentru a-și potoli setea.
O cutie de sifon contine 10 lingurite de zahar. Această suma zaharoză, în special în formă solidă, crește rapid în sânge și nivelurile de insulină din organism. Desigur, acest lucru poate viza direct diabetul sau rezistența la insulină, fără a menționa greutatea și alte probleme de sănătate.
Reclame
Care sunt ingredientele din sprite?
Apă carbogazoasă, sirop de porumb bogat în fructoză, miez de citric, arome naturale, citrat de sodiu, benzoat de sodiu (pentru a proteja gustul).
Descărcați galeria transparentă de imagini Sprite PNG.
Rezoluție: 800×2352
Volum: 1645 KB
Format imagine: .png
Rezoluție: 409 × 1350
Volum: 127 KB
Format imagine: .png ![]()
Rezoluție: 825×825
Volum: 283 KB
Format imagine: .png ![]()
Rezoluție: 444 × 853
Cantitate: 97 KB
Format imagine: .png ![]()
Rezoluție: 512×512
Volum: 186 KB
Format imagine: .png ![]()
Rezoluție: 256×256
Cantitate: 41 KB
Format imagine: .png ![]()
Rezoluție: 1600×1200
Volum: 625 KB
Format imagine: .png
Rezoluție: 985 × 3524
Volum: 1072 KB
Format imagine: .png ![]()
Rezoluție: 901×810
Cantitate: 711 KB
Format imagine: .png