Як створити та оформити групу в контакті. Як красиво оформити групу вконтакті
Ми випустили нову книгу «Контент-маркетинг у соціальних мережах: Як засісти в голову передплатників та закохати їх у свій бренд».

Група у ВК – це ваше обличчя, тому оформлення групи Вконтакті потребує особливої уваги. Звичайно, можна замовити оформлення групи Вконтакте у фахівців. У цьому випадку вартість залежатиме від обсягу роботи та специфіки. У середньому, комплексне оформлення групи в контакті з версткою меню та іншими слугами коштує від 1000 рублів та вище. Якщо вас цікавить оформлення групи Вконтакте самостійно, ця стаття для вас. Насамперед позначимо, що це абсолютно реально.
Розміри елементів
Нижче наведено пам'ятку з розмірами оформлення групи ВК, вірніше за її основні елементи.




Розберемо кожен елемент окремо:


Оформляємо шапку
Оформлення групи ВК неможливо без шапки. Відповідь на питання, як оформити групу в контакті, обов'язково повинна починатися з шапки. Найчастіше в шапці розміщують оголошення, навігаційне меню та найцікавіші пости. Найкраще зробити шапку у вигляді обкладинки. Оформлення групи в ВК за новим дизайном дозволяє додавати великі та привабливі обкладинки. Для цього тиснемо "Завантажити" навпроти "Обкладинки спільноти", як показано на малюнку:

Ось кілька варіантів, що можна розмістити у шапці:

Аватар
Думаєте, як гарно оформити групу у контакті? Тоді не ігноруйте кропітку роботу над аватаром. Це ефективний маркетинговий інструмент, при правильному використанні якого можна досягти бажаного результату.
Хороша мініатюра аватара відповідає наступним критеріям:
- Текст у ньому великий і видно повністю, його легко читати.
- Зображення та текст зрозумілі, не намагайтеся впхнути в аватар занадто багато.
- Краще використовувати оригінальне зображення, зроблене вами, а не завантажене.
- Використовуйте яскраві фарби, щоб вигідно виділятися на тлі інших зображень, вміло використовуйте контраст.
- Ефектно виглядають аватари, виконані в стилі мінімалізм: мінімум тексту та непотрібних деталей, максимум краси та простоти.
- Увімкніть фантазію, щоб залучити та зацікавити користувача - чорний квадрат, значок палаючого повідомлення тощо.
А ось кілька варіантів для розміщення інформації в мініатюрі: анонси, переваги, контакти, низькі ціни, акції, конкурси, що проводяться і так далі.


Вимоги до аватара:
- Якість. Для цього використовуйте зображення в 2-3 рази більше ніж потрібний розмір.
- Єдиний стиль. Всі елементи повинні поєднуватися за колірною гамою та загальним стилем.
- Різноманітність. Краще якщо мініатюра та сам аватар будуть різними зображеннями.
На самому аватарі можна помістити домен офіційного сайту компанії, назву бренду, логотип, контакти, час роботи, інформацію про конкурси та акції, що проводяться, найбільш затребувані товари, відомості про наявний мобільний додаток, ваші основні переваги, анонси заходів і так далі.
Віджети
Це обов'язкова частина оформлення групи у ВК. За допомогою них користувачу зручно виконувати корисні для вас дії: підписатися, взяти участь у конкурсі, зробити замовлення, написати коментар тощо.
Зображення до постів
Найкраще, коли пости супроводжуються зображеннями у єдиному стилі. Це надає групі оригінальності та креативності. Ось чудові приклади:


Як видно з прикладу, компанії створюють унікальні шаблони оформлення групи ВК, а вірніше зображень до її постів, а потім просто доповнює/змінює їх. Зробити подібний шаблон досить просто, ось кілька прийомів:

Для створення якісних та привабливих картинок, які допоможуть зробити гарне оформлення групи Кконтакте, рекомендується використовувати Фотошоп. Якщо ви володієте цією програмою, скористайтесь одним із спрощених аналогів програми: Fotor.com або Canva.com.
Редагуємо статті
Як оформити групу ВК? Відредагувати статті в ній за допомогою редактора, знайти його можна за таким значком:

Про те, як працювати з редактором статей у ВК, ми писали в іншій статті.
Вікі-розмітка
Як правильно оформити групу у ВК, використовуючи вікі-розмітку? Це найважча і водночас найцікавіша частина. Вікі-розмітка є спеціалізованою мовою для роботи з текстами на сайтах, що полегшує доступ до функціоналу мови HTML. При оформленні контакту в групі wiki-розмітка використовується для форматування текстового матеріалу, додавання зображень до нього, розробки навігаційного меню. У цьому використовується спеціалізований ВК редактор.
Розберемо, як створити вікі-сторінку: відкриваємо, браузер і вставляємо в рядок адреси: http://vk.com/pages?oid=-111 &p=Створювана_сторінка, де «111» - ID групи, а «Створювана_сторінка» - назва статті зі словами, написаними через нижнє підкреслення. Часто ми перемикатимемося в режим коду, так що відразу подивимося, як це робити:

Текст форматується в редакторі, який простий і зрозумілий, схожий на ворд. Але в ньому немає опції зміни шрифтів, замість них застосовуються теги: H1, H2, H3, жирне виділення та курсив.
При необхідності, в текст можна вставити посилання через шаблон: [Посилання на статтю | текст посилання].

Для вставки картинки натискаємо на іконку фотоапарата, зручніше зробити це в режимі коду, що дозволить прописати відразу вказати бажані розміри і розмістити зображення посередині.
Є й складніші версії:

Тут спочатку у Фотошопі робиться картинка, яка далі ділиться на частини за допомогою «Розкройки», потім готові зображення вставляються у вікі-пост і кріпляться до них посилання.
Важливо закріпити розроблене меню у шапці сторінки: спочатку робимо меню у вікі-розмітці, а потім зберігаємо його посилання. Після цього вставляємо це посилання в пост, як показано:

Тепер робимо зображення для меню та додаємо їх до посту, прибираємо посилання із спеціального поля для тексту та тиснемо «Надіслати».
Залишилося лише закріпити піст.
Замість ув'язнення
Декілька порад як оформити групу Вконтакте:
- Коли ви розробляєте дизайн (не має значення, чи використовуєте ви старий варіант або думаєте як оформити групу Вконтакте в новому дизайні), завжди думайте, як це виглядатиме в мобільній версії, чи все зрозуміло та зручно.
- Не бійтеся експериментувати та розробляти рішення, які не використовують конкуренти. Це лише плюс.
- Абсолютно рівне та симетричне меню іноді виглядає нудно, тому не зациклюйтесь на ідеальних формах.
Сподіваємося, цей матеріал як зробити оформлення групи у Вконтакті буде корисним. Вдячних вам передплатників!
Євгенія Крюкова ![]()
*Оновлення статті.
Гарне оформлення спільноти «ВКонтакте» – це не забаганка, а важливий елемент, що формує довіру користувачів до вас та вашої компанії. Якщо публічна сторінка чи група оформлена непрофесійно, ваші потенційні клієнти цілком логічно можуть зробити висновок про те, що ви і до своєї роботи ставитеся так само недбало. Щоб цього не відбувалося, подбайте про те, щоб ваша сторінка «ВКонтакте» була красивою, акуратною та зручною у використанні. Як це зробити? Читайте нижче.
Актуальні розміри зображень «ВКонтакті»
Якийсь час тому розробники соціальної мережі «ВКонтакте» запустили новий дизайн. Це призвело до того, що змінилися розміри та принципи відображення зображень. Пам'ятка, яка буде наведена нижче, відповідає всім нововведенням і містить розміри, актуальні на даний момент часу.
А тепер давайте докладніше по кожному пункту.
Розмір аватара ВК
Мінімальний розмір аватара – 200 на 200 пікселів. Якщо ви намагаєтеся завантажити зображення менше 200 пікселів завширшки або завдовжки, ви побачите таку помилку:

Максимальний розмір аватара – 200 на 500 пікселів. Але, в принципі, можна завантажувати зображення більшого розміру – до 7000 пікселів з кожної сторони. Головне, щоб співвідношення їхніх сторін не перевищувало 2 до 5.
Покажу на прикладі.
Я маю зображення. Його розмір: 200 на 800 пікселів (співвідношення 2 до 8). При завантаженні немає жодних помилок. Однак використовувати це зображення я все одно не можу, тому що «Контакт» не дозволяє мені виділити його повністю.

Обкладинка
Розмір обкладинки для повної версії сайту – 1590 на 400 пікселів.

Зверніть увагу: в мобільній версії та програмах відображається не повна версія обкладинки, а тільки її частина розміром 1196 на 400 пікселів. Подивіться, як вона обрізається у додатку на мобільному:

Щоб цього не відбувалося, розташовуйте основні елементи вашої обкладинки в межах 1196 на 400 пікселів.

Прикріплені зображення
В оновленому дизайні "Контакту" ширина стрічки новин стала фіксованою. Це означає, що зображення, прикріплені до посту, більше не розтягуються, а залишаються такими, якими вони є. Тому, якщо ви хочете, щоб ваше зображення повністю зайняло відведене йому місце у стрічці новин, його ширина повинна бути не менше 510 пікселів. Найкраще, щоб це був квадрат чи прямокутник у альбомній орієнтації.
Звучить трохи заплутано :) Тому покажу на прикладі.
Допустимо, у нас є зображення квадратної форми зі сторонами 510 пікселів. Якщо ми прикріпимо його до нашого запису, воно буде дуже добре виглядати у стрічці новин на всіх пристроях:

А ось так виглядає горизонтальне зображення в альбомній орієнтації (ширина 510 пікселів):

Як ви бачите, що вже зображення (по висоті), то дрібніше воно виглядає у стрічці смартфонів. Щоб переконатися в цьому, подивіться на малюнок нижче:

Зрозуміло, що різниця тут не особливо критична, і користувачі смартфонів все одно розглянуть ваше зображення просто в другому випадку їм буде трохи комфортніше.
Зображення до постів з посиланням

Всі ці дані беруться з коду розмітки Open Graph:

Якщо Open Graph не прописаний, заголовок береться із метатегу Title, а зображення – із статті. При цьому, його можна легко змінити або вибрати інше зображення зі статті за допомогою спеціальних стрілочок:

Або завантажити своє:

Мінімальний розмір зображення, яке ви можете використовувати як анонс до вашої статті, – 537 на 240 пікселів. Однак ви можете завантажувати і більші зображення, якщо буде дотримано пропорція.

Зображення для статті, створеної в редакторі
Розмір зображення для обкладинки статті, створеної в редакторі - 510 на 286 пікселів. Краще, якщо вона буде темного кольору і більш-менш однотонна, тому що на світлому фоні втрачається назва статті та спільноти.
Гарний приклад:

Не дуже добрий приклад:

Розмір фото та відео для історій
Розмір для фотографій – 1080 на 1920 пікселів. Розмір для відео – 720 на 1280 пікселів.
Технічні характеристики для відеозаписів:
- до 15 секунд;
- не більше 5 МБ;
- кодек h.264;
- звук AAC.
В історії необхідно використовувати фото та відео вертикального формату.
Зверніть увагу: історії від спільнот на даний момент можуть додавати тільки великі спільноти, для яких розробники «ВКонтакте» відкрили цю функцію. І робиться це за допомогою офіційної програми. З комп'ютера це не можна.
Приклади динамічних обкладинок:




Обкладинка + опис спільноти + посилання на сайт
Деякі компанії спеціально не закріплюють у шапці жодних постів, щоб користувачі мали можливість прочитати основну інформацію про сторінку і відразу перейти на сайт.


Опис з хештегами
Деякі компанії додають до стандартного опису сторінки хештеги, які її характеризують. Робиться це для того, щоб у сторінки була чіткіша релевантність, і щоб за рахунок цього вона знаходилася вище в пошуку за відповідними запитами. Чесно кажучи, я не знаю, чи працює цей спосіб чи ні. Кейсов на цю тему я не зустрічала, тому якщо хтось знає, буду вдячна, якщо поділіться посиланням.

Закріплений піст, який розповідає, про що сторінка
Якщо ви хочете розповісти про свою сторінку більш детально (з фотографіями, посиланнями та красивою версткою), то ви можете прикріпити до шапки вікі-пост або статтю, зверстану в редакторі, з яскравою картинкою на анонсі, яка закликатиме користувачів клікнути по ній. Приклад такого посту:

А ось що бачить користувач після того, як він клікне за посиланням:

Нове меню посилань
Нещодавно розробники «ВКонтакте» нарешті порадували власників спільнот новим інструментом, за допомогою якого можна створювати меню – швидко і без будь-яких мук із вікі-сторінками. Воно виглядає дещо примітивно, тому про те, як створити гарне меню, я також розповім.

Меню з'являється автоматично, якщо ви використовуєте програми спільнот або у вас підключено магазин. Наприклад, на попередній картинці всі три пункти меню – посилання на програми. Ви можете додавати сюди свої – на важливі записи, альбоми, обговорення і т.д., до 7 штук (крім додатків). Але посилатися можна лише на ресурси всередині соцмережі, окрім вікі-сторінок.
Щоб відредагувати меню, натисніть «Налаштувати» у верхньому правому куті віджету:

Щоб додати пункт меню, натисніть "Нове посилання".

У вікні, що розкрилося, виберіть обкладинку (мінімальний розмір – 376х256 px), введіть назву пункту меню (важливо вкластися в 20 символів з пробілами), додайте посилання і натисніть «Зберегти».

Якщо ви хочете приховати програму з меню, змінити її заголовок або обкладинку, натисніть «Змінити» навпроти відповідного пункту. Те саме можна робити з іншими посиланнями, які додавалися вручну і вимагають коригування.

На виході має вийти щось на кшталт цього:

Меню групи відкрите
Відкритим меню я називаю таке меню, яким відразу видно, з яких пунктів воно складається. Тобто картинка-анонс вікі-поста повністю дублює його вміст. Таким чином, користувачі відразу бачать те, що на них чекає всередині. Покажу на прикладі.
Ось як виглядає закріплений пост у шапці сторінки Flatro:


Меню групи закрите
Закрите меню - це той самий вікі-пост, як і в попередньому пункті, тільки на анонсі стоїть картинка, на якій немає пунктів меню. Зазвичай на ній пишуть: Меню, Навігаційне меню або Навігація за матеріалами паблика.

А ось що ми бачимо, коли клацаємо по ньому:

До речі, варто зазначити, що це не єдині варіанти. По суті, на цій картинці ви можете написати все, що завгодно. Головне, щоб користувачеві хотілося по ній клікнути, і він розумів, що на нього після цього чекає. Приклад:

Зливне меню для групи
Зливне меню - це коли картинка на анонсі вашого меню складає з аватаром одне зображення. Трохи нижче я докладно розповім, як зробити таке меню, а поки що просто подивіться, як це красиво виглядає.

Бажаєте красиво оформити свою спільноту «ВКонтакте», але не потрібні навички? Замовте оформлення нашої компанії. Підготуємо для вас аватар, обкладинку, шаблони для рубрик, меню та прев'ю товарів.
Гіфка та аватар одним зображенням
А ось цей варіант оформлення шапки мене справді дуже захопив. Гіфка, що автоматично програється, зливається з аватаром в єдину композицію і приковує увагу користувачів, навіть незважаючи на те, що на ній немає взагалі ніякої інформації.

До речі, цей приклад я підглянула у групі SMM-маркетолога Сергія Шмакова. Так що за знахідку висловлюю йому подяку:)
Приховане меню
Приховане меню доступне лише для груп (сторінок такого функціоналу немає). Щоб його побачити, потрібно натиснути на відповідне посилання. Плюс цього способу оформлення полягає в тому, що користувачам видно основну інформацію спільноти, а якщо вони захочуть скористатися меню, їм достатньо зробити лише один клік. Однак тут є і невеликий мінус - не всі користувачі знають про існування цієї функції, тому ваше меню може отримати менше уваги, ніж якщо воно було закріплене на початку сторінки.

Автоматично відтворюване відео
Наприкінці листопада 2015 року у соціальній мережі «ВКонтакте» з'явилося цікаве нововведення – як тільки користувач заходить на вашу сторінку, відео, прикріплене до шапки, починає відтворюватися автоматично. За допомогою цього прийому ви зможете привернути ще більше уваги користувачів (особливо тих, хто вперше зайшов на вашу сторінку), і при цьому не дратувати тих, хто не любить, коли йому нав'язують свій контент, адже відео відтворюється без звуку і практично не заважає .
Як додати таке відео до шапки своєї сторінки?
Для цього потрібно виконати три умови:
- Прикріпити ролик до запису та закріпити цей запис вгорі спільноти.
- Окрім ролика, до запису більше нічого не повинно бути прикріплено. Тільки відео та текст за бажанням.
- Відео має бути завантажене «ВКонтакте» – сторонні плеєри не підтримуються.

Запис, який отримує багато репостів
Ще один спосіб продуктивно використовувати місце в шапці вашої сторінки - це закріпити в неї один із своїх найвдаліших постів - той, який вже набрав і продовжує набирати велику кількість лайків та розшарів. Навіщо це робити, гадаю, всім зрозуміло – що більше репостів, то більше охоплення, тим більше підписок отримує сторінка.


Анонси нових кліпів, альбомів, заходів


Презентація нових товарів/послуг

Знижки та акції

Кейси, відгуки клієнтів


Реклама програми

Розіграші

Правила спільноти

Посилання на інші соцмережі

Я перерахувала далеко не всі варіанти оформлення шапки. По суті, на обкладинці та в закріпленому пості ви можете розміщувати будь-яку інформацію: вакансії, оголошення, посилання на товари, що найбільше продаються і т. д. Так що не обмежуйтеся прикладами, наведеними вище. Включайте фантазію та використовуйте оформлення вашої спільноти для досягнення ваших цілей.
Яким має бути аватар
Аватар – це не лише гарне зображення з логотипом вашої компанії, а робочий інструмент маркетолога, за допомогою якого він досягає поставленої мети. Давайте розберемо у всіх подробицях, яким він має бути, щоб привертати увагу користувачів та спонукати їх до виконання цільової дії. Почнемо з мініатюри.
Мініатюра аватара
- Текст на мініатюрі аватара має бути досить великим, щоб його можна було прочитати.
- Текст не повинен виходити за межі мініатюри.
- Користувачам має бути зрозуміло, що зображено на аватарці.
- По можливості краще не використовувати стокові зображення, тому що вони часто знижують довіру до компанії.
- Небажано, щоб мініатюра аватара була надто блякла і нудна, інакше вона буде губитися на тлі яскравіших аватарок конкурентів.
- Якщо ви хочете, щоб ваша аватарка виглядала сучасно, зробіть її в стилі мінімалізм: якомога менше тексту, тіней, градієнтів і елементів, що не несуть ніякого смислового навантаження. Ваша аватарка має бути максимально простою та акуратною. Цей стиль зараз у тренді.
- Якщо перед вами стоїть ціль привернути увагу користувачів і виділитися на тлі інших аватарок у стрічці, доведеться включити фантазію. Подумайте, на що ви самі звертаєте увагу, коли шукаєте цікаві спільноти? Ось мене, наприклад, вже вкотре приваблюють аватарки з палаючим вогником, який зазвичай вказує на те, що надійшло нове повідомлення. Це дуже старий прийом, але на мене він чомусь досі впливає – коли бачу подібний вогник обов'язково затримаю на ньому погляд.











Я не стверджую, що цей прийом працюватиме з вашою сторінкою. Думка, яку я хочу донести, полягає в тому, що способів виділитися дуже і дуже багато, просто потрібно поставити це питання і виявити трохи креативності. Ось, наприклад, ще одна цікава ідея, до якої я сама навряд чи здогадалася б:

Аватарка являє собою чорне коло: велике і маленьке. Здавалося б, навіщо це робити? Але коли гортаєш список спільнот, такі аватарки приковують до себе увагу, тому що вони дуже відрізняються від решти.
Яку інформацію можна розмістити на мініатюрі аватара
Незважаючи на те, що мініатюра аватара має дуже маленький розмір, її можна (і потрібно) використовувати для залучення передплатників до вашої спільноти. Як це зробити? Давайте розглянемо кілька варіантів:
Анонс нового продукту/послуги/події

Переваги компанії/сервісу/сторінки

Номер телефону компанії

Вигідні ціни

Безкоштовна доставка

До речі, дуже часто інформацію про те, що компанія надає безкоштовну доставку, додають і в саму назву групи, щоб користувачі точно звернули на нього увагу.

Акції

Конкурси

Вакансії

Яким має бути сам аватар?
Я розглянула, якою має бути мініатюра аватара і який текст на ній можна розмістити. А тепер давайте перейдемо до самого аватара. Повна версія аватара відображатиметься лише в тій спільноті, в якій не встановлено обкладинку. Саме для таких випадків я написала цей розділ. Отже, яким має бути аватар вашої спільноти, щоб користувачі одразу зрозуміли, що ваша компанія підійшла до створення сторінки відповідально та професійно.
- Аватар має бути якісним. Про те, як цього досягти, я писала трохи вище. Для тих, хто пропустив цю частину, скажу коротко - розмір аватара повинен бути в 2-3 рази більшим за те, що ви запланували.
- Бажано, щоб аватар поєднувався з меню: був такою ж кольоровою гамою, мав ті самі шрифти, елементи і т. д. Завдяки цьому шапка вашої сторінки буде виглядати акуратніше і професійніше. Приклад:
- Сам аватар та мініатюра аватара можуть бути різними. Наприклад, ви можете намалювати на аватарі коло, оформити його так, як вам подобається, вибрати цю область як мініатюру, а решту аватара виконати в іншому стилі.
- Для того щоб спонукати користувачів підписатися на вашу сторінку або написати повідомлення представнику компанії, ви можете розмістити в самому низу аватарки відповідний заклик до дії і супроводити стрілочкою, що вказує на кнопку.
- Намагайтеся не розміщувати на аватарі занадто багато інформації, інакше він виглядатиме перевантаженим і неохайним. Додайте на нього тільки найважливіші пункти і обов'язково переконайтеся, що між ними є «повітря».


Ще один варіант – розділити аватар на дві частини. Одна – для мініатюри, а друга – для решти аватара.




Яку інформацію можна розмістити на аватарі?
По суті, на аватарі можна розмістити все, що завгодно. На відміну від мініатюри, тут справді є десь розгулятися. Головне, не зловживайте цим:)
Домен сайту

Телефон/адреса/час роботи

Конкурси/акції

Найпопулярніші товари/новинки

інформація про доставку

Реклама мобільного додатку

Головні переваги компанії/сторінки/товару тощо.

Оновлення асортименту/нову творчість тощо.

Інформація про те, що ваша спільнота є офіційною

Інформація про майбутні заходи

Адреси облікових записів в інших соціальних мережах

Розширений опис сторінки

Хвости

Взагалі, на аватарі можна розміщувати будь-яку інформацію. Я привела лише деякі ідеї, щоб ви могли подивитися, що роблять інші, і надихнутися їхніми прикладами. Ну, і тримайте в голові основні рекомендації: аватар має бути якісним, шрифт – великим, а між елементами більше «повітря».
Як створити злиті аватар та меню
Для того щоб зробити злиті аватар і меню, вам знадобиться програма Adobe Photoshop або її аналог. Я пояснюватиму весь процес на прикладі «Фотошопа». Тож поїхали.
- Завантажте шаблон для «Фотошопу», який я спеціально підготувала для цієї статті. У звичайному розмірі (меню – 510 пікселів завширшки, аватар – 200) або у збільшеному (меню – 1020 пікселів завширшки, аватар – 400).
- Відкрийте зображення, яке ви хочете взяти як основу.
- Скопіюйте його, вставте в шаблон і розташуйте його так, як ви хотіли б його розрізати.

- Додайте ефекти, текст, графіку тощо.

- Якщо ви не хочете, щоб губилася частина зображення (у тому пробілі, що становить 50 пікселів), посуньте її вправо так, як показано на наступній гіфці:

- Виберіть інструмент «Розкройка» та натисніть кнопку «Фрагменти за напрямними».

- Видаліть зайві фрагменти (праве клацання миші – «Видалити фрагмент») і підредагуйте вже наявні (праве клацання миші – клік у порожнє місце – беремо потрібну область і розтягуємо її до потрібного розміру).

- Зайдіть у розділ «Файл» та виберіть «Зберегти для Web».

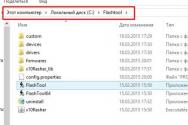
- Перейдіть у місце, куди ви зберегли картинки (робочий стіл або якась конкретна директорія), і знайдіть там папку під назвою "Images". Саме там і будуть ваші зображення. Тепер залишається лише залити їх на сторінку.

P.S.Висоту аватара можна змінювати на вашу думку. Я взяла максимальний розмір - 500 пікселів, але це значення може бути і менше. Наприклад, як на сторінці «Вікі-розмітка»:
Як використовувати віджети
Віджети також є частиною оформлення спільноти ВК. За допомогою них користувач може: оформити замовлення, підписатися на вашу розсилку, взяти участь у конкурсі, читати та залишати відгуки, відкрити пошук по спільноті, отримати подарунок, купон на знижку тощо.
Ось кілька прикладів того, як виглядають віджети на сторінці «ВКонтакті»:



class="incut">
Як оформити зображення до постів
Якщо ви займаєтеся веб-дизайном або маєте художній смак і почуття прекрасного, то вам не важко придумати фірмовий стиль для своїх зображень. Однак, мені здається, таких людей у цій статті буде меншість (я, до речі, теж до них не належу). Тому давайте докладно розберемо, як це робиться, грунтуючись на прикладах успішних компаній.
До речі, зверніть увагу, майже всі відомі компанії "ВКонтакте" брендують свої зображення, тобто додають невеликий логотип, адресу своєї сторінки або водяний знак. Це підвищує впізнаваність бренду та захищає ваші зображення від копіювання. Чи варто це робити, кожен вирішує сам. Єдине, що хотілося б порадити: якщо таки вирішите цим займатися, постарайтеся зробити так, щоб ваш логотип не був надто яскравим і не займав надто багато місця, інакше весь акцент піде на нього, і зображення втратить свою привабливість.
Де взяти добрі зображення?
У нас у блозі є гарна стаття на цю тему – «». Вони всі безкоштовні, але якісь вимагають реєстрації. Якщо не підберете для себе нічого придатного, спробуйте шукати за ключовим словом + шпалери (або, якщо англійською, wallpaper). Зазвичай на такий запит виходять якісні зображення. Але тут потрібно бути уважним і перевіряти тип ліцензії, інакше якщо у вас серйозний бізнес, можна нарватися на неприємності.
А що робити тим, хто не вміє працювати у «Фотошопі»?
Якщо ви ніколи не працювали у «Фотошопі» (або будь-яких інших графічних редакторах) і поки не готові виділити час на його освоєння, ви можете скористатися сервісами, в яких вже є готові шаблони для різних соціальних мереж:
1. Fotor.com


Після цього в лівій частині екрана вибираємо шаблон, який цікавить нас. Зверніть увагу, що безкоштовно надаються тільки ті шаблони, на яких немає значка у вигляді алмазика.


Вставляємо її в шаблон, виділімо лівою кнопкою миші, вибираємо команду Layer (іконка бутерброду) і клацаємо Move to bottom. Таким чином наша картинка йтиме тлом, а всі написи накладуться поверх неї.

Після цього змінюємо текст, шрифт, розмір шрифту, розташування напису тощо.

Потім тиснемо на іконку у вигляді дискети, вибираємо назву, формат зображення, якість і тиснемо на кнопку Sign in to download.

Як користуватися вікі-розміткою
Ну ось ми і підійшли до найцікавішого та водночас складного розділу. Можливо серед читачів є люди, які не знають, що таке вікі-розмітка, і взагалі вперше чують цей термін. Тому спеціально для вас я наведу визначення, яке дає сам контакт.
Вікі-розмітка - мова розмітки, яка використовується для оформлення тексту на веб-сайтах (як правило, що стосуються класу wiki-проектів) і дозволяє спростити доступ до можливостей мови HTML. На нашому сайті wiki-сторінки - хороша альтернатива звичайним записам та текстовій навігації. Якщо вам необхідно створити велику статтю з різним форматуванням тексту (жирний шрифт, підкреслення, заголовки та інше) або додати до неї графіку, або просто створити барвисте навігаційне меню за вашою спільнотою - wiki незамінна.
Так само як Wordpress (або будь-який інший CMS) є HTML-редактор, за допомогою якого ви створюєте статті, так і у «Контакту» є свій редактор для створення і редагування вікі-сторінок. Виглядає він так:

За допомогою цього редактора створюються навігаційні меню, а також статті з картинками, відео та аудіозаписами. Трохи нижче я докладно розберу, як працювати в даному редакторі, але спочатку я прошу вас додати собі в закладки два посилання. Вони вам дуже допоможуть у вивченні розмітки.
Ця стаття буде докладним мануалом і я розповім, як зробити меню для групи вконтакті. Красиво оформлене меню групи ВК сприяє реальному збільшенню відвідувачів та зростання продажу на сайті.
Здрастуйте, мої шановні читачі. Давайте сьогодні я розповім, як зробити гарне меню для групи ВКонтактета абсолютно безкоштовно. До речі навчившись створювати такі теми, можна трохи заробити на цьому -))). Вже жоден комерційний сайт не працює без створення своєї спільноти в соціальних мережах, особливо ВК, що гарантовано допомагає привести нових клієнтів, а також розкрутити свій бізнес.

Але якщо Ваша спільнота буде непривабливою і як у всіх, хто захоче там залишитися? Я думаю ніхто! Тож давайте прикрасимо свої групи якісним дизайном і навчимося робити це дуже швидко. Перед тим як почати створювати графіку та наше майбутнє меню необхідно встановити програму фотошоп на свій комп'ютер для подальшого нарізання картинок. Багато хто запитає, навіщо взагалі потрібно нарізати картинки. Тут справа в тому, що для кожного посилання меню ми повинні створити окрему смужку із загального банера.
Існує сьогодні кілька видів створюваного меню:
- Відкрите із активними пунктами;
- Закрите у вигляді закріпленого запису;
- З окремими картинками або загальною суміжною картинкою банера та меню.
Суть створення обох варіантів одна й та сама. Тільки основна відмінність у додаткових елементах та типах запису і про це докладніше буде у цій статті.
Для роботи з меню нам допоможе wiki-розмітка, яка вбудована сьогодні у текстовий редактор ВКонтакте. Від звичайного вона відрізняється тим, що для неї використовуватимуться стандартні команди для виведення тієї чи іншої картинки та вставки посилань на потрібні елементи. Сама wiki-розмітка дає можливість вставити код для відображення зображень, відео та інших елементів.
Закрите меню групи ВК
У даному випадку ми спостерігатимемо ліворуч від основної аватарки групи гіперпосилання у вигляді напису «меню групи» при натисканні на яке у нас буде відкриватися наше меню з активними пунктами та зображеннями.
Вигляд меню буде наступним:

Відкрите меню групи (закріплений матеріал)
Суть полягає у створенні вже відкритих пунктів меню, які відображатимуться в описі самої групи, де зазвичай і відображається за всіма умовами. В опис буде закріплено нашу картинку, яку ми підготуємо заздалегідь та зв'яжемо її зі сторінкою, на якій у нас будуть активні пункти. Дане меню стало дуже популярним останнім часом і користується попитом у замовників. Виглядають вони так:

Як зробити гарне меню для групи Вконтакте: покрокова інструкція
Отже, в першу чергу нам необхідно буде створити головну аватарку групи, яку ми розмістимо праворуч і заглушку нашого меню у вигляді банера.
- Для аватарки 200х332 пікселя;
- Для основного банера меню 395х282 пікселі.
Як ви могли помітити висота зображень відрізняється і це зроблено для того, щоб картинки не з'їжджали по висоті і були на одному рівні, так як висота назви спільноти та статус займають близько 50 px і саме цю величину нам необхідно буде прибрати з висоти меню.
Щоб було зрозуміло, якщо висота головної аватарки групи 332, то від неї віднімаємо 50 і отримуємо висоту основного меню рівну 282. Якщо ж розміри не мають значення, то висоту можна буде виставляти довільну.

Наступним кроком після створення спільноти буде налаштування матеріалів, і тут нам необхідно заборонити учасникам створювати додаткові сторінки та блоки, а лише писати на стіні. Для цього необхідно буде перейти в розділ під аватаркою групи під назвою «управління спільнотою», де нам необхідно зробити наші матеріали «обмеженими» як показано нижче.

Тепер займемося створенням загальної композиції. Можна звичайно просто вставити картинку замість аватарки і в опис, але не будемо дилетантами і покажу як зробити професійно, щоб це була одна повноцінна картинка, що переходить одна в іншу.
Створимо нове полотно у фотошопі розмірами 600х350 пікселів, яке ми будемо використовувати як трафарет, вирізавши в ньому отвори для наших картинок. Для роботи нам необхідно перевести розміри всіх елементів і лінійок у пікселі і робиться це наступним шляхом: «Редагувати-установка-основне» і тут уже виставляємо пікселі.
Наступним кроком створення відкритого меню необхідно зробити вирізки під банер і аватарку, які ми потім отримаємо для завантаження. Для цього переходимо до розділу лівого вертикального меню і вибираємо розкрійку.

Використовуючи ліву кнопку миші, як ви виділяєте область, необхідно виділити блоки потрібних нам розмірів і після кожного виділення натискаємо кнопку видалити «Delete» і вибираємо 50% сірого. Такі дії призведуть до того, що блоки будуть потрібних розмірів і виділені кольором, відмінним від основного фону.
Повинно вийти таке:

А тепер просто вибираємо гумку і функцією «чарівний гумка» тиснемо на кожен сірий блок і отримаємо трафарет з вирізами. Наступним кроком ми вибираємо наше основне зображення і підкладаємо під фон і отримаємо готові картинки на який можна буде написати текст з назвою чи меню інші рекламні елементи.

Чудово. Після того як ви помістили картинку нашого дизайну, нам залишається вибрати «зберегти для Web» і на виході ми отримуємо 2 наші картинки. Тепер йдемо знову до нашої групи і можемо заливати головну аватарку (вертикальну). Банер для меню ми будемо використовувати трохи пізніше під час роботи з кодом wiki-розмітки.
Давайте створимо саме меню, з активними пунктами, які будуть перенаправляти користувача на потрібні розділи стороннього сайту або альбоми і каталоги в самій групі. Використовуватимемо нове зображення для різноманітності -))).
Отже, переходимо знову у фотошоп і створюємо нове полотно з розмірами 400х300 пікселів. Після чого вибираємо у розділі: файл-помістити та вибираємо картинку для фону меню.
На малюнку розміщуємо кнопки нашого майбутнього меню і нарізаємо картинку як ми робили вище шляхом виділення потрібних блоків. Після цього також вибираємо «зберегти для web» і отримуємо папку з нашими нарізками. У моєму випадку вийшло 4 картинки в окремій папці.

Тепер нам необхідно завантажити з фотошопу картинки в окремий альбом і приховати від сторонніх очей. Після завантаження кожна картинка отримає свою нову назву та унікальний id.
Зверніть увагу, що у вас має бути:
- Відкриті матеріали у режимі «обмежені»;
- Включено обговорення;
- Папка з фотографіями відкрита для всіх.
Тепер залишається налаштувати нашу сторінку де і відображатиметься на менюшка. Для цього переходимо на головну сторінку спільноти та обираємо свіжі матеріали та редагувати та називаємо «НАШЕ МЕНЮ».
Далі нам необхідно вставити картинки, які ми отримали при нарізці у фотошопі. Хтось використовує коди розмітки, але щоб не мудрувати голову пропоную просто вибрати вставку картинки натиснувши на іконку фотоапарата і по черзі завантажити один за одним.

Працюючи в текстовому редакторі якщо після завантаження картинок, ми натиснемо на іконку у вигляді дужок у правому верхньому кутку, то повинні побачити такий код:
Порада:Важливим моментом після завантаження зображень є видалення відступів. Вирішується це вставкою "nopadding" перед розмірами зображень.
Для пояснення нижче розписано, що звідки береться, але враховуючи, що все буде вставлено автоматично і не потрібно мудрувати, і відкривати як деякі пишуть кожну картинку і брати id, то просто завантажуємо та зберігаємо.
[]
де xxxxx - id вашої картинки
yyyyy – ширина в пікселях (не більше 388)
Повинно в результаті вийти ось так:
Наразі наші картинки зібрані в окремий банер. А для того, щоб додати кожному пункту посилання, просто натискаємо при відключеній розмітці на картинку і в розділі посилання вставляємо скопійований url.
І ось ми підійшли до найважливішого та останнього пункту створення нашого меню вконтакті. Тепер нам необхідно зберегти нашу сторінку з картинками та скопіювати її адресу. У моєму випадку він виглядає так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit

Пам'ятаєте ми на початку статті робили заглушку меню, яке буде продовженням нашої головної аватарки і під неї якраз і робили трафарет. Ось саме зараз нам і знадобиться.
Переходимо на головну сторінку та робимо таке:
Крок №1.
Вставляємо адресу сторінки в текстове поле для нового запису на стіні, після чого вона перетворюється на посилання.
Крок №2.
До запису прикріплюємо зображення нашої заглушки для меню та натискаємо надіслати.

Крок №3.
Тепер після публікації запису натискаємо на час створення в нижній лівій частині запису та вибираємо "ЗАКРІПИТИ".


Чудово! На цьому закінчуємо. Тепер ви вмієте створювати класні меню та можете заробляти на цьому непогані гроші. Раджу все робити у такому порядку:
- Вигадуємо структуру та замовляємо дизайн зображень меню;
- Робимо припасування розмірів і нарізку всіх зображень;
- Вставляємо в альбоми картинки;
- Редагуємо у редакторі всі нарізки та публікуємо на головні сторінки групи.
В результаті роботи ми отримаємо таке меню.

А ось саме меню при натисканні воно вискакуватиме з активними посиланнями. Варто пограти з розмірами та підігнати під свій екран, але не забуваємо і про відображення у мобільних пристроях.

ВАЖЛИВО: Після зміни дизайну ВК у 2016 році внесено нові зміни при створенні зображень та вимоги до картинок про які.
Завантажити шаблон меню групи ВК + усі вихідники уроку
Сподіваюся, матеріал був корисний, і ви з легкістю тепер зрозуміли, як зробити гарне меню для групи ВКонтакте. Підписуйтесь на оновлення блогу та до швидких зустрічей у нових постах. Якщо залишилися питання, пишіть їх у коментарях, і я обов'язково допоможу Вам.
Прикладаю відеоролик для закріплення прочитаного -))).
Дата публікації: 27-03-2019 1553
ВКонтакте - мабуть, найпопулярніша соціальна мережа в Росії та ближньому зарубіжжі. Нараховуючи понад 460 мільйонів зареєстрованих користувачів, ВК є однією з основних платформ як для інтернет-комунікації між людьми, так і для ведення мережевого маркетингу.
Багато компаній мають офіційні сторінки Вконтакте, через які здійснюють просування свого бренду та товарів. Ведення груп і саме собою може приносити дохід, наприклад, з розміщення реклами. Єдине правило: що більше охоплення групи, то більший прибуток вона приносить, що більше у співтовариства передплатників, то вища вигода його власника, навіть якщо така виявляється лише у підвищенні почуття власної важливості.
Підвищити кількість передплатників можна багатьма способами різного ступеня чесності, але без правильного оформлення ваша спільнота не приверне до себе уваги і, відповідно, не отримає стабільного припливу народу, навіть маючи найгеніальніший зміст, у той час як правильно оформлена група Вконтакте, хай має далекий від ідеалу контент, може зачепити людей і перетворити їх на передплатників однією лише яскравою та незабутньою оболонкою.
Для того, щоб уявити, як оформити групу у ВК, покрокова інструкція не потрібна. Пропонована до вашої уваги стаття допоможе вам дізнатися, як красиво оформити групу у ВК безкоштовнота з мінімальною допомогою сторонніх сервісів.
За бажанням ви можете налаштувати для групи різні віджети та програми, багато з яких безкоштовні. Наприклад, віджет, що вітає гостей групи та пропонує перенаправити їх у меню товарів, не тільки створить приємне враження, але й допоможе з навігацією людям, які не звикли до інтерфейсу ВК, а встановлення на сторінку додатка-чату сприятиме взаємодії між передплатниками.
У блоці обговорень багатьох груп створюється закрита тема з відповідями на запитання, що часто ставляться. Прочитавши цю тему, відвідувач групи заощадить багато часу і собі, і редактору групи, відповідальному за зворотний зв'язок.
До блоку посилань можна додати не тільки внутрішні посилання, що ведуть на інші групи Вконтакте, але й зовнішні, що відсилають до сторонніх інтернет-ресурсів. Додавання цього блоку посилань на необхідні сторінки сайту дозволить дати відвідувачу групи спосіб швидко знайти всю потрібну інформацію, що знаходиться на вашому сайті.
Блок контактів повинен бути заповнений посиланнями на сторінки контактних осіб із зазначенням сфери вирішуваних ними питань для уникнення ситуації, коли всі питання групи відправляються головному адміністратору або просто людині, що стоїть в блоці контактів першим.
«Зустрічають по одязі» - можливо жорстока, але правдива народна мудрість. Без грамотного оформлення групи Вконтакте про подальший розвиток співтовариства можна забути; Недарма допомога з оформленням обкладинки та аватара гуртів стала джерелом заробітку для багатьох дизайнерів та художників. Але навіть найяскравіше і найнезвичайніше оформлення служить лише для залучення передплатників, для того, щоб їх утримати, необхідно наповнити групу якісним та цікавим контентом. Пам'ятайте, що «проводжають за розумом».
Грамотне оформлення групи ВК – найважливіший елемент SMM-просування. Саме від правильно обраного дизайну залежить рейтинг спільноти у соціальній мережі та швидкість її монетизації.
Опис - це текст, який розташовується одразу під назвою групи. Воно призначене для того, щоб одразу зацікавити користувачів, мотивувати їх на вступ та коротко розповісти про тематику спільноти. Чи варто говорити про те, що цей текст має бути яскравим, емоційним, що запам'ятовується?
Останнім часом при складанні опису активно використовуються смайли та емоди. Це допомагає зіграти на підсвідомості читача, «візуалізувати» текст, зробити його ще більш насиченим та зрозумілим. Ще одна важлива якість - відсутність граматичних, стилістичних та лексичних помилок, адже, як відомо, навіть банальна друкарська помилка може знищити репутацію паблика.
У деяких випадках адміністратори відмовляються від опису, наголошуючи на товарах, які розташовуються в блоці трохи нижче. Однак такий прийом далеко не завжди дає результати.
Під аватаром розуміють картинку, яка є способом спільноти. Саме на неї падає перший погляд користувачів, коли вони заходять до групи чи бачать її на інших сторінках. Тому вибір правильної авви потребує особливої уваги. Ось деякі рекомендації:
- Картинка повинна виглядати як у звичайному, так і в зменшеному вигляді. У будь-якому випадку вона повинна залишатися відомою та привабливою.
- Розмір аватара повинен вписуватись у межі: від 200х200 до 200х500 px. Ідеальна пропорція сторін 2:5.
- Основний елемент повинен розташовуватися в центрі картинки, щоб при обрізанні для мініатюри не втрачався сенс і образ аватара.
- Найкраще використовувати унікальні картинки. Чи буде це особиста фотографія або якісне стокове зображення - не так важливо. Головне - уникнути шаблонів та інтернет-баянів, які вже встигли набити оскому.
![]()
Досвідчені SMM-фахівці рекомендують користуватися спеціальними онлайн-сервісами, які дозволяють самостійно зробити потрібний аватар. Достатньо завантажити або вибрати наявну картинку, додати текст, смайли, стікери та інші елементи.
Аватари для серйозних пабліків зазвичай замовляють у професійних дизайнерів. Це дозволяє отримати новий та по-справжньому якісний продукт, який відразу ж почне працювати на просування ресурсу.
Яким має бути дизайн обкладинки для групи ВК
Обкладинки для груп VK з'явилися нещодавно, але вже встигли стати ефективним інструментом для монетизації пабліків. Обкладинка є альтернативою аватарці та надає велике поле для фантазії та реалізації творчих задумів автора.