Розширення screenshot. Lightshot (screenshot tool) – Створення скріншотів у Google Chrome
Зробити скріншот – знімок екрану, можна кількома способами.
За допомогою спеціальних програм для зняття скріншотів, що вбудовуються плагінів у браузер, та за допомогою стандартного способу з використанням гарячих клавіш.
Почнемо по порядку – скріншот, в Яндекс браузері, можна зробити за допомогою спеціального плагіна «Скріншотер». Щоб його встановити;
- У Яндекс браузері клацаємо по сендвічу у правому верхньому кутку;

- У меню, що відкрилося, вбираємо пункт «Додатки»;
- Перегортаємо в кінець списку до посилання «Каталог додатків для Яндекс браузера», клацаємо на неї;

- У рядку пошуку, на сайті розширень для браузера Яндекс, пишемо запит «Скріншотер» та клацаємо Enter;
- Вибираємо із запропонованих варіантів доповнення «Скріншотер для Listick.ru»;

- Відкриється сторінка установки плагіна – клацаємо на зелену кнопку «Додати до Яндекс браузер»;
- Далі натискаємо "Встановити розширення";
У правому верхньому кутку браузера Яндекс з'явиться іконка у вигляді маленького фотоапарата, щоб активувати доповнення, потрібно натиснути на неї. З'явиться вікно з початковими параметрами користувача.
- Натискаємо кнопку "Продовжити".

Скріншоти можна зберігати у хмарі
Для подальшої роботи з розширенням потрібно зареєструватися на хмарі, натисніть «Створити обліковий запис» або «Увійти», якщо у вас вже є обліковий запис на цьому ресурсі. Після реєстрації входити на хмару можна через соціальні мережі, натиснувши на значок.
Дане розширення має ряд переваг, ви можете зберігати ваші знімки не в комп'ютері, а на хмарі, сортувати їх, змінювати, створювати нотатки та посилання на ваші скрини.
- Переміщати збережені скріншоти: ви можете переміщати ваші скріни вікном хмарного сховищаі розташовувати їх зручно;
- Завантажувати на комп'ютер;
- ділитися ними у соціальних мережах;
- Клацаючи по скрин автоматично відкривати сторінку, де був зроблений скріншот;
- У сховищі можна створювати нотатки та завантажувати раніше створені скріншоти або будь-які зображення та фотографії.
Коли необхідно створити скріншот, просто натискаєте на іконку з фотоапаратом, змінюєте розмір знімка, захопивши курсором мишки, будь-який кут і перетягуванням підлаштовуєте ту ділянку, яку необхідно зберегти. Потім натискаєте "Продовжити", файл автоматично завантажується в сховище, де ви можете робити зі знімком будь-що.


Робити скріншоти можна прямо у браузері
Останні версії Яндекс браузера вже мають вбудовані функції зняття знімків екрана, які потрібно активувати в налаштуваннях.
- Для того, щоб активувати розширення браузера Яндекс для зняття знімків екрана Lightshot, клікніть по сендвічу в правому верхньому кутку Яндекс браузера;
- Виберіть «Додатки»;
- У вікні навпроти доповнення «Скріншот Lightshot» встановіть значення «увімк.».

У панелі активних додатків з'явиться іконка у вигляді фіолетового пера, натискаючи на яке автоматично вмикається функція скріншота, вбираєте область, яку потрібно зняти курсором миші.

Корисний софт - програма для скріншотів
А також можна встановити спеціальну програмудля зняття скріншотів, вона не тільки працюватиме в Яндекс браузері, але і в будь-якому іншому браузері, і просто можна робити знімки будь-якого стану екрану незалежно від активної програми або програми.
- Качаємо програму Lightshot з офіційного сайту - https://app.prntscr.com/ru/
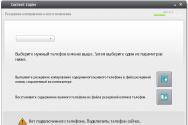
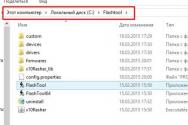
- Відкриваємо папку із завантаженим файлом і подвійним кліком запускаємо установку, вибравши пункт «Відкрити»;
- Вбираємо мову;
- Приймаємо умови ліцензійної угоди та натискаємо «Далі»;
Програма встановлена: тепер для того щоб зробити скріншот потрібно натиснути на іконку програми в правому нижньому кутку екрана, в треї. Вибрати область для скріншота та зберегти його. Або натиснути клавішу PrintScreen на клавіатурі, і зробити ті ж маніпуляції.

Способів, як можна робити знімки екрану, як бачите, достатньо: сторонній софт, вбудовані плагіни та розширення та стандартні способи. Такі як клавіша PrintScreen, з якими, для того щоб робити скріншоти, не потрібно встановлювати якийсь софт.
Достатньо натиснути в потрібний момент кнопку і зберегти скрін, попередньо відредагувавши його в стандартною програмою Paint.
Ви ще використовуєте Paint для обробки та збереження скріншотів? Досить витрачати свій час! За допомогою розширень для Google Chromeможна набагато швидше та легше створювати, редагувати та зберігати скріншотипри цьому, не залишаючи ваш улюблений браузер.
Використання плагіна дозволить:
- Створювати скріншот усієї сторінки сайту повністю;
- Робити обробку безпосередньо у самому браузері, без використання сторонніх графічних редакторів. Це збільшить швидкість обробки та полегшить процес створення скринів;
- Зберігати скріншоти на хмарних сервісахта швидко публікувати їх у соціальні мережі.
Розширення Google Хром для створення та редагування скріншотів
Awesome Screenshot Minus– плагін для роботи зі скріншотами у Google Chrome.
Він розміщений на сайті інтернет-магазину Google Chrome, тому проблем із встановленням не повинно виникнути. Просто переходите за посиланням вище та натискаєте «+безкоштовно». Все інше за вас зробить інсталятор.
На жаль, Awesome Screenshot поки що не має російської локалізації, тому доведеться задовольнятися англомовною версією. Хоча нічого понад складне там немає.
Після встановлення, у правому верхньому куті браузера буде доступна кнопка для швидкого доступудо функцій Awesome Screenshot.
При натисканні на неї перед вами з'явиться меню.

Коротке пояснення щодо пунктів:
Capture visible part of page – зробить скріншот видимої в Наразіна екрані сторінки. Для швидкості використання, ця функція доступна комбінація клавіш Ctrl+Shift+V .
Capture selected area – скрін виділеної частини. При натисканні з'явиться інструмент виділення.

Крім того, зверху ви побачите ширину і висоту виділеного фрагмента в пікселях. Після завершення визначення необхідної області слід натиснути «Capture». Гарячі клавіші: Ctrl+Shift+S.
Capture entire page – зробити скріншот усієї сторінки сайту цілком. Комбінація клавіш: Ctrl+Shift+E .
Select a local image – відкрити зображення, розташоване на вашому персональному комп'ютері. Підтримує формати JPGта PNG.
У налаштуваннях (options) можна задати формат зображення, змінити комбінації гарячих клавіш для створення скріншотів, задати затримку (delay), увімкнути автозбереження скринів (попередньо слід задати папку, куди вони будуть розміщуватись).
Обробка скріншотів у Google Chrome
Після того, як скрін зроблений, ви будете перенаправлені на сторінку його обробки, де ви зможете ознайомитися з панеллю інструментів, за допомогою якої ви й здійснюватимете редагування скріншотів.
Доступні інструменти:
- Обрізати;
- Коло;
- Квадрат;
- Стрілка;
- Лінія;
- Пензлик;
- Blur (розмити). Цей інструмент особливо тішить;
- Текст;
- Вибір кольорів.
Після завершення редагування скріншоту натисніть "Done".
Відкриється вікно, в якому ви зможете вибрати, як зробити з вашим зображенням.
- Awesomescreenshot.com;
- Diigo.com;
- У Google Drive;
- на локальний комп'ютер;
- Також його можна відразу роздрукувати.
Я сподіваюся, що цей плагін припаде до душі користувачам Google Chrome. Особисто я всерйоз подумую над тим, щоб перейти зі скріншотів Яндекс диска на Awesome Screenshot.
Зробити скріншот сторінки можна легко та швидко за допомогою розширення браузера Google Chrome — Захоплення екрана (від Google).
Після встановлення цього розширення, Ви зможете зробити скріншот виділеної області екрана, всієї сторінки сайту та видимої частини екрана, а також зробити скріншот із відео.
Встановити розширення Google Chrome Захоплення Екрану:
1. Зайдіть у Налаштування та Управління Google Chrome.
2. Перейдіть до Інструменти- Вкладка Розширення.
3. У рядку пошуку інтернет-магазину Chrome введіть назву розширення Захоплення Екрану(Безкоштовне) і в результатах запиту з'явиться кілька розширень для скріншотів веб-сторінок. Але випробувавши кожен із них, я зупинилася на Захопленні Екрану, як на більш зручне розширення. Посилання на це розширення: chrome.google.com/webstore/detail/cpngackimfmofbokmjmljamhdncknpmg?hl=ua
4. Натисніть Встановитиі у верхньому правому куті браузера з'явиться значок розширення :

5. Після встановлення розширення клацніть на його значок і налаштуйте параметри Захоплення Екрана ( Options):

6. Вкажіть формат скріншота ( jpegабо png), місце збереження файлу на комп'ютері, увімкніть гарячі клавіші:

7. Як тільки потрібно зробити скріншот сторінки, достатньо клацнути на значок розширення і вибрати з меню необхідне захоплення: захоплення видимої частини, всієї сторінки, виділеної області екрана.
Наприклад, зробимо скріншот виділеної частини екрана ( Захоплення області екрану):

8. Виділяємо потрібну область та натискаємо ОК:

Скріншот відкривається у новому вікні Screen Capture, де можна його відредагувати (написати текст, виділити, поставити стрілки, лінії):

У правому верхньому кутку відкритої у браузері сторінки, Ви побачите меню дій зі скріншотом. Його можна зберегти на комп'ютер, надіслати друзям, копіювати або друкувати на принтері.
9. Зберігаємо скріншот на комп'ютер. Двічі натискаємо Зберегти:

Techsmith Snagit— дуже цікаве розширення для браузера Google Chrome, яке може зробити скріншот будь-якої області екрана, додати текст, виділити потрібну область за допомогою еліпса та квадрата та записати відео у вашому браузері. Як тільки я дізналася про його незвичайні здібності, я відразу ж вивчила його можливості і почала використовувати у своїй роботі.
Завантажити розширення ( прим.раніше можна було) в інтернет-магазині розширень Chrome Web Store.
Після встановлення в браузері з'явиться іконка, при натисканні на яку з'являється панель керування у правій частині екрана. Techsmith Snagit може:
- зробити захоплення будь-якої області екрану
- всієї видимої області екрану
- зробити скролл усієї сторінки (плагін сам прокручує сторінку та робить її знімок)
- додати текст на зображення,
- виділити текст за допомогою стрілок, еліпса, квадрата
- записати відео екрана з переміщенням на будь-яку веб-сторінку
Як зробити скріншот
Щоб зробити скріншот будь-якої частини сторінки, натискаємо Region і вибираємо довільну область. Навіть після того, як ви вибрали область, її можна перемістити в будь-яке місце просто утримуючи курсором миші. Після чого натискаємо значок фотоапарата (у лівому нижньому кутку) або на хрестик, якщо передумаємо.

Якщо ви робите вперше після встановлення розширення, Techsmith Snagit запропонує вам синхронізуватися з Google диском, а це означає, що всі знімки та відео зберігатимуться в надійному місці, і при необхідності їх можна легко знайти і переглянути на диску Google.
Після того, як ви клікнете на значок фотоапарата, у новому вікні відкривається знімок, який можна відредагувати:
- написати у верхньому полі назву файлу
- виділити текст доступними способами

Щоб дізнатися, як зробити скріншот сторінки з прокручуванням, наочно продемонструє наступне зображення:

У вашому Google дискуавтоматично буде створено папку Techsmith — бібліотеку програми, в якій зберігатимуться всі знімки, і якими ви надалі зможете ділитися або використовувати за призначенням. Доступ до цієї папки можна здійснити прямо з панелі керування розширення, для цього потрібно внизу панелі натиснути My captures.
Як зробити відео за допомогою Techsmith Snagit
Мотивуючим фактором для встановлення цього розширення для мене виявилася можливість дуже легко та швидко зробити відео. Я знаю, що записати відео зі своїм голосом може наважитися далеко не кожен, і це певний психологічний бар'єр і для мене, зокрема, який я намагаюся долати.
І першим кроком на шляху подолання свого комплексу була установка розширення і постановка завдання. Завдання я виконала, але реальність виявилася набагато гіршою, ніж я передбачала, мені не сподобалося в ньому все. Тепер я аналізую свої помилки, і наступним кроком буде запис відео за заздалегідь підготовленим сценарієм. Спочатку пишу текст, читаю та виробляю впевненість у голосі. І так, доки я не зможу обходитися без тіста. Вважаю, що відеоурок добре сприймається глядачами, якщо у ньому звучить ясна, чітка та впевнена мова.
Тим не менш, тридцятисекундний ролик все-таки вийшов, і ви можете самі подивитися відео, яке зроблено за допомогою розширення Techsmith Snagit.
Як записати відео
Щоб записати відео, натисніть на панелі керування розширенням значок Screen, і якщо ви хочете записати відео без звуку, то натисніть нижче на мікрофон, якщо звук потрібен, то на мікрофон натискати не потрібно. Вам запропонують вибрати формат запису відео, зазвичай вибираю повноекранний режим.


- переглянути відео
- зберегти відео в Google документи
- завантажити відео на Youtube
- перекласти відео в формат GIFта завантажити на комп'ютер (приклад вище)

І ще одна примітка:буває, що при використанні браузера Google Chrome є деякі веб-сторінки, які не дозволять нам відкрити панель під час натискання на іконку розширення. У цьому випадку не варто хвилюватися, тому що замість панелі управління з'явиться спливаюче вікно, яке запропонує зробити скріншот, або записати відео.

Хотілося б до всіх незаперечним перевагам Techsmith Snagit додати ложку дьогтю: на превеликий жаль, мені не вдалося записати весь процес створення відео від початку і до кінця. Якщо хтось знає, як це зробити, напишіть, будь ласка, у коментарях.
Підведемо підсумки
Дане розширення дуже корисне, тому, як дозволяє дуже швидко і наочно робити скріншот будь-якої частини сторінки, відзначити на ній важливі елементи, додати текст, і відправити посилання на зображення другові чи колезі, а також записати відеоурок, зробити презентацію для майбутнього заходу та зберегти відео у форматах video.avi та gif.
Більше того, Techsmith Snagit можна успішно використовувати для будь-якої навчальної діяльності та командної роботи завдяки інтеграції Snagit для Google Chrome з Google Drive. Для успішної роботи вам не потрібно встановлення важкого чи платного програмного забезпеченняна свій комп'ютер, а користуватися та керувати розширенням легко та зрозуміло.
Якщо за родом діяльності вам необхідний інструмент для створення і швидкого редагування скріншотів і відео, то, думаю, що це той самий випадок, коли можна сміливо поповнити свій набір інструментів ще одним чудовим плагіном для свого браузера і гідно оцінити здатність дивовижного розширення для Chrome. Techsmith Snagit.
Скріншот екрана є звичайним знімком всього або частини того, що зараз відображається на моніторі. Насправді це дуже функціональний інструмент, який використовується в різних сферах життя користувача.
Навіщо потрібен скрін:
- Для опису суті проблеми. Під час звернення на форуми по допомогу завжди краще продемонструвати проблему: помилку, збій, неправильну поведінку програми. Скріншоти допомагають ілюструвати суть несправності;
- Для збереження інформації. Часто зустрічаються смішні фотографії чи важливі уривки відеоролика. Створивши скріншот, до нього завжди можемо отримати безпосередній доступ через мережу або з пам'яті комп'ютера;
- Для створення зображень. Припустимо, що є велика картинка, з якої потрібно вирізати окрему частину зображення. Можемо піти шляхом: завантажити фото, запустити Paint і виконати обрізання меж зображення. Простий спосіб – одразу захопити скріншотом лише частину зображення.
Сфер використання скріншотів дуже багато, але суть вже зрозуміла - збереження даних з екрану. При цьому можемо зберегти не лише весь знімок екрану. Численні програми та розширення підтримують створення скріншота як всього екрану, так і окремого його фрагмента.
Як зробити скріншот екрану Yandex browser?
Почати робити скріншот в Яндекс браузері можемо різними способами:
- За допомогою стандартної функції Windows. Метод хоч і не потребує використання додаткових програм, але він найнезручніший у реалізації;
- Через розширення. Найшвидший і найдоступніший метод, потрібно лише поставити доповнення, це займе менше хвилини;
- Використовуючи програми. Серед інших способів є функціональним, за допомогою додатків можемо робити скріни у всіх програмах. Для його використання доведеться встановлювати спеціальну утиліту.
Як створити скріншот сторінки Яндекс браузера вбудованими засобами Windows
Класичний метод – сфотографувати екран за допомогою кнопки Print Screen(Prt sc). Вона розташована прямо на клавіатурі, зазвичай знаходиться праворуч від F12. 
Плюси способу:
- Не потрібно нічого встановлювати;
- Скріншот захоплює одразу всю сторінку сайту в Яндекс браузері.
Недоліки:
- Прийде виконувати багато зайвих дій: запускати графічний редактор, вставляти зображення, зберігати його;
- Немає функції автоматичного завантаження скріншота на сервер. Прийде вручну завантажувати знімок екрана на сервер;
- Щоб вирізати окремий фрагмент скріншота, доведеться використовувати редактор зображень.
Процес створення скріншоту:

Як отримати скріншот у Яндекс браузері через розширення?
Плагіни дозволяють зняти скріншот в Яндекс браузері на кілька кліків. Через легкість створення знімків багато користувачів використовують саме цей спосіб.
Плюси способу:
- Великий вибір розширень;
- Можливість настроїти моментальне завантаження скріншотів на сервер;
- Можемо робити знімок будь-якого фрагмента сторінки;
- Більше корисних функційзі створення скріншотів та гнучке їх налаштування;
- Є вбудований редактор скріншотів для виконання елементарних змін.
Недоліків у даного способукілька:
- Неможливо зробити скріншот в інших програмах;
- Потрібно встановити розширення.
Є маса розширень, що дозволяють отримати скріншот у Yandex браузер. Всі плагіни розглядати немає сенсу, приділимо увагу лише найкращим.
Найкращі доповнення для створення скріншотів в Яндекс браузері:
- Joxi. Відрізняється найпростішим інтерфейсом, у якому можемо вибрати: створити скріншот усієї сторінки чи її фрагмента. Розширення повністю виконує покладені нею завдання. Як плюс, так і мінус плагіна – він працює лише через мережу. Усі скріншоти одразу завантажуються на сервер, але для цього попередньо доведеться увійти у власний обліковий запис. Авторизуватися можемо через соціальні мережі. Розширення також має вбудований редактор знімків. Невеликий недолік плагіна можна зробити і завантажити скріншотів на 1 Гб. Правда вичерпати цей ліміт нелегко;

- Fireshot. Досить просте та функціональне розширення. Після його встановлення залишається натиснути зображення плагіна і вибрати тип скріншота: видима область, вся сторінка або фрагмент екрана. Якщо вибрати «Захопити всю сторінку», розширення автоматично прокручує всю веб-сторінку та робить її знімок. Натиснувши кнопку «Захопити видиму область» вдасться зняти лише фрагмент сторінки, який зараз видно на екрані. Кнопка "Захопити регіон" відповідає за створення скріншота з частини сторінки;

- Nimbus. Ще одне гарний додаток, яке дозволяє виконувати все те саме, що і Fireshot. На додаток Nimbus навіть більше функцій. Серед додаткових можливостей: створення фрагмента з можливістю прокручування сторінки, знімок всього екрану, скріншот з таймером, форма для завантаження власних картинок тощо;

- Screenshot Extension. Крім стандартних функційпо створенню скріншотів, тут можна зробити знімок екрану з веб-камери.

Принцип роботи всіх розширень приблизно ідентичний: натискаємо зображення плагіна, вказуємо тип створення скрина і вибираємо куди його зберегти.
Як створити скріншот екрану в Яндекс веб-браузері за допомогою програм?
Сьогодні виконати скріншот можемо десятками різних програм. Найпопулярніші з них – це безкоштовні програми, які не потребують зайвих налаштувань для правильної роботи.
Плюси способу:
- Можемо використовувати у всіх додатках, у тому числі в Яндекс браузері;
- Доступний вибір: одразу завантажувати скріншот на сервер або зберегти на комп'ютер;
- Є всі необхідні функції для роботи зі скрін.
Вагомих недоліків у програм немає. Серед малозначимих: доведеться зареєструватися та встановити програму, але це займе 1-2 хвилини.
Програми на вибір:

Якщо потрібно зробити скріншот в Яндекс браузері, рекомендуємо скористатися одним із запропонованих плагінів або програм. Вони дозволяють створити скріншот, відредагувати його та завантажити на сервер всього в пару кліків. Стандартний спосіб створення скріншота має сенс застосовувати лише у випадку, якщо хочемо зробити знімок екрана лише один раз, адже в цьому випадку встановлювати розширення або програма не має сенсу.