Як зберегти роботу з фотошопу. Як правильно зберігати готові зображення у Photoshop'і? Збереження файлу у форматі JPEG
Підготовка будь-якого цифрового зображення, що читається графічним редактором Adobe Photoshop, будь то PSD-файлу, TIF-зображення або «великий» JPEG-картинки, до публікації на сайті, у форумі або соціальних мережах, а також до пересилання по електронній пошті. Іншими словами, "джейпег" для Інтернету. У риму вийшло.
Безперечно, формати зображень, які вміє читати Photoshop, навряд чи вичерпуються названими трьома. І що приємно, більшість можна перекласти на JPEG. Незалежно від вихідного формату Photoshop існують два шляхи «джейпегізації». Можливість вибирати приємна подвійно. Обидва шляхи різняться. Зовнішні відмінності виявляються неозброєним поглядом, відмінності у призначенні («Яким шляхом слідувати?») я виокремлю спеціально.
У цьому уроці я представлю дві покрокові інструкціїз необхідними теоретичними "вкрапленнями". Він розрахований на те, щоб показати Вам, як оптимально зберегти свій віртуальний малюнок, колаж або фотографію в широко розповсюдженому форматі JPEG. Останній найбільш ефективний для зображень з плавними переходами кольорів.
Для закріплення та розширення отриманих знань, а також з метою вироблення навички я підготував відповідні вправи. Пропоную Вам їх виконати, а потім опублікувати свої результати у коментарях до цього уроку. Випробуйте в «польових умовах» свою навичку!
Перший спосіб
1 крок
Відкриваю вихідне зображення у Photoshop. У моєму випадку це файл під назвою «Приклад.psd», що містить намальовану кулю.
Натискаю на клавіатурі поєднання клавіш "Ctrl", "Shift" і клавіші, позначеної латинською літерою "S" або вибираю в головному меню "Файл" ("File") "Зберегти Як ..." ("Save As ..."). З'являється діалогове вікно із заголовком «Зберегти як».
2 крок

Вибираю розташування майбутнього JPEG-зображення. У полі "Ім'я файлу" вводжу нову назву картинки, якщо потрібно. У спадному списку "Тип файлу" вибираю формат "JPEG (*.JPG, *.JPEG, *.JPE)".
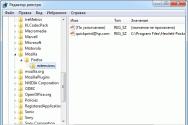
Параметри нижче залишаю без змін, переконавшись, що як колірний профіль, що вбудовується в майбутнє JPEG-зображення, вказано та вибрано «стандартний» sRGB. Якщо це так, то переходжу до 4-го кроку.
Якщо замість sRGB вказаний інший колірний профіль, наприклад, ProPhotoRGB або AdobeRGB, то перед початком процедури, що розглядається в уроці, я переведу вихідне зображення в колірний простір sRGB з метою одноманітного відображення кольорів на більшості пристроїв. Зроблю це в такий спосіб.
3 крок

Натискаю на клавіатурі клавішу Esc, щоб закрити вікно Зберегти як.
Вибираю в головному меню "Зображення" ("Image") > "Режим" ("Mode"). Якщо «галочка» встановлена навпроти «8 біт канал» («8Bits Channel»), то вибираю «16 біт канал» («16bits Channel»). Збільшення глибини кольору бажано, щоб конвертація з одного колірного профілю до іншого пройшла акуратно. Візуально на вихідному та підсумковому зображеннях зміна глибини кольору навряд чи відобразиться.
Потім вибираю в головному меню "Редагувати" ("Edit") > "Перетворити на профіль" ("Convert to Profile"). З'являється діалогове вікно із заголовком «Перетворити на профіль».
У моєму випадку вихідний колірний профіль (Source Space), який описує кольори в малюнку, називається Adobe RGB (1998). Вибираю в спадному списку "Цільовий профіль" ("Destination Space") значення "sRGB IEC61966-2.1". Перевіряю параметри перетворення - вони розташовуються нижче: параметр "Інструмент" ("Engine") має значення "Adobe (ACE)", "Метод (рендерингу)" ("Intent") - "Відносний колориметричний" ("Relative Colorimetric"), встановлена «Галочка» навпроти параметра «Використовувати компенсацію чорної точки» («Use Black Point Compensation»), «галочка» відсутня навпроти параметра «Звести зображення, щоб зберегти вигляд» («Flatten Image to Preserve Appearance»).
Якщо Ви збільшили глибину кольору (я зробив це трохи раніше), то параметр «Використовувати дизеринг» («Use Dither») буде неактивним. Якщо в відкритому зображеннівсього один шар (коли Ви відкриваєте JPEG-картинки або «прості» TIF-зображення, як правило, так і є), то параметр «Звести зображення, щоб зберегти вигляд», також неактивний.
Натискаю кнопку "Готово" ("OK"). Вікно «Перетворити на профіль» зникає.
4 крок

У головному вікні програми з'являється нове діалогове вікно із заголовком "Параметри JPEG" ("JPEG Options"). Параметр "Якість" ("Quality") дозволяє задавати співвідношення якості вихідного зображення та обсягу, який картинка займатиме в пам'яті комп'ютера. Таким чином, оплатою зменшення обсягу є деградація якості вихідного зображення. Чим менше значення параметра «Якість», тим менше обсяг JPEG-зображення.
У прикладі я зупинюся на значенні рівному 6.
Щоб оцінити якість зображення до збереження, встановлюю поруч із параметром «Перегляд» («Preview») «галочку».
5 крок

Встановлю значення другого параметра - Форматування (Format Options) - рівним Стандартне оптимізоване (Baseline Optimized). Обсяг майбутньої JPEG-картинки зменшився, а якість зображення залишилася незмінною.
6 крок

Натискаю у вікні "Параметри JPEG" ("JPEG Options") кнопку "Готово" ("OK") і перевіряю результат.
Порівнюю обсяги вихідного PSD-малюнку (~ 3000 Kb) та підсумкової JPEG-картинки (82 Kb). Таким чином, JPEG-файл вийшов приблизно в 36 разів менше вихідного зображення при візуально рівній якості. Зручно!
Звертаю увагу, що розмір підсумкового JPEG-зображення залишився тим самим, як у вихідного PSD-малюнку він дорівнює 2480 пікселів × 2480 пікселів.
Другий спосіб
1 крок

Відкриваю вихідне зображення у Photoshop.
Натискаю на клавіатурі поєднання клавіш "Ctrl", "Alt", "Shift" і клавіші, позначеної латинською літерою "S" або вибираю в головному меню "Файл" > "Зберегти для Інтернет..." ("Save for Web ...").
З'явиться нове діалогове вікно з однойменним заголовком.
2 крок

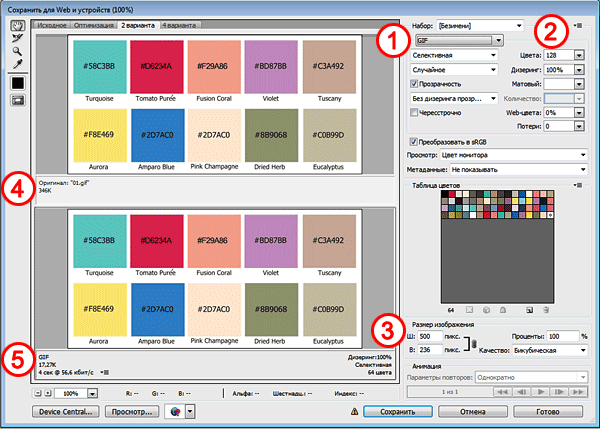
3 крок

Встановлюю значення параметра "Якість" ("Quality") на максимум.
4 крок

Зменшення розміру зображення за допомогою параметра «Розмір зображення» («Image Size»).
Це необов'язкова операція, але вона допомагає суттєво зменшити обсяг майбутнього JPEG-зображення найчастіше з мінімальними втратами в якості. З одного боку, зменшення розміру призведе до зменшення обсягу і, з іншого боку, до зменшення деталізації. Останнє, у свою чергу, обмежує мої можливості друку підсумкової JPEG-картинки. Якщо я не планую друкувати останню, то забуду про обмеження.
У цьому прикладі вводжу в поле «Ширина» («Width») значення 600. Автоматично зміниться значення в полі «Висота» («Height»). Також автоматично зміниться розмір вихідного зображення щодо розміру вихідного малюнка, вказаного у полі «Відсоток» («Percent»). Зміни відбуваються автоматично і поле «Відсоток» знаходиться в активному стані, якщо поля-параметри «Ширина» та «Висота» пов'язані, про що свідчить відповідний значок, розташований праворуч від названих полів.
У вікні попереднього перегляду зліва оціню розмір і якість зображення. А приблизний обсяг останнього зможу дізнатися за кількістю, вказаною зазвичай у кілобайтах (Kb) або мегабайтах (Mb) під лівим кутом віконця.
5 крок

Встановлюю «галочку» поруч із параметром «Оптимізований» («Optimized»).
6 крок

Якщо ще хочу скоротити обсяг вихідного зображення, то зменшую значення параметра «Якість» («Quality»). Рекомендую дотримуватись значень у межах 45-90.
У даному випадкуя виберу значення 75.
У результаті, середньостатистичний, при швидкості доступу до Інтернету, що дорівнює одному мегабіту (1 Mbits), час завантаження мого малюнка з Інтернет складе одну секунду. Воно вказується під значенням обсягу майбутнього JPEG-зображення.
При цьому візуально картинка вийшла цілком прийнятною якістю, переходи тонів досить плавні.
7 крок

Встановлюю «галочку» поряд з параметром «Перетворити на sRGB» («Convert to sRGB») і вибираю значення «Коліри, що відображаються монітором» («Monitor Color») у спадному списку нижче.
8 крок

Нарешті, встановлюю "галочку" поряд з параметром "Вбудований колірний профіль" ("Embed Color Profile").
Дії на 7-му та 8-му кроках бажані, щоб майбутнє JPEG-зображення приблизно однаково відображалося на різних пристроях.
9 крок

У діалоговому вікні з заголовком «Зберегти оптимізоване зображення як» («Save Optimized As») вибираю місце розташування JPEG-картинки і задаю її ім'я, якщо необхідно. Натискаю в активному вікні кнопку "Зберегти". Обидва вікна зникають. Тепер можу оцінити результат.
Закриваю вихідне зображення. У діалоговому вікні з пропозицією зберегти зміни, вибираю «Ні» («No»).
Зображення, отримане другим способом, зручно використовуватиме для публікації в Інтернеті. А зображення, отримане першим способом, можна окрім публікації в Інтернет виводити на друк. Зважаючи на те, що розмір зображення не змінювався, воно не піддавалося інтерполяції, а значить його якість апріорі вища за якість зображення, отриманого другим способом.
Докладніше про інтерполяцію та її вплив на деградацію якості цифрового зображення я розповім в уроці «Що таке інтерполяція?»

Для закріплення отриманих знань пропоную Вам не лише зберегти у форматі JPEG кілька власних фотографій, а й виконати вправи, що додаються до цього уроку. Останні охоплюють завдання, з якими Ви можете мати справу з фотографією.
У світі цифрових технологій є багато інструментів, які роблять наше життя простішим. Останніх років 10, з початку використання цифрових фотоапаратів, постало питання в обробці зображень за допомогою комп'ютера. І головними азами є збереження зображень та його обробка. Всі ці обробки зображень виробляються в популярній програміФотошоп. Для багатьох вона здасться складною та не зрозумілою, але ми зробили цей процес максимально простим та зрозумілим.
Як зберегти фотографію у Фотошопі?
У цій інструкції ми розглянемо три варіанти збереження зображень за допомогою програми Фотошоп:
1.
Звичайне збереження у форматі png, jpg і т.д.
2.
Збереження у форматі PSD (формат збереження проекту, з яким надалі можемо продовжити роботу).
3.
Збереження для веб-пристроїв (спосіб, який дозволяє зменшити розмір зображення).
Небагато розповім перед варіантами збереження зображень важливу інформацію, яка стане Вам у нагоді:
Різниця між png та jpg полягає в тому, що png дозволяє зберігати зображення з прозорим тлом. Jpg формат зберігає прозорі області фону білим кольором. приклад. Якщо хочете зберегти зображення без фону Jpg формат не підійде.
PSD - формат, в якому ми можемо працювати з шарами, текстами і т.д. Якщо ви працюєте з проектами (PSD), Ви завжди можете зберегти зображення в будь-якому форматі.
Зберігати зображення для веб-пристроїв потрібно обдумано. Будь-яке зменшення якості відображається на зображенні. Без необхідності раджу не використовувати цей варіант збереження.
Приступимо до роботи зі збереження зображень.
1
. Відкрити програму Фотошоп.
2.
Натискаємо File (Файл) -> Open (Відкрити). Вибираємо потрібне нам зображення на комп'ютері та натискаємо Open (Відкрити).
Варіант 1. Звичайне збереження у форматі jpg, png тощо.
1. Натискаємо File (Файл) -> Save As.. (Зберегти як). Вибираємо місце, куди ми хочемо зберегти зображення, пишемо назву, з списку вибираємо формат (JPEG - найбільш зручний або інший, необхідний Вам). Натискаємо Save (Зберегти).

2. Вибираємо якість повзунком, що вища якість, то більше вписувалося розмір. І натискаємо "ОК".

Варіант 2. Збереження проекту у форматі PSD.

Тепер у будь-який зручний для нас час ми можемо продовжити роботу з нашим проектом.
Варіант 3.Збереження для Веб-пристроїв.
1. Натискаємо File (Файл) -> Save for Web & Devices (Зберегти для Веб-пристроїв). З списку вибираємо формат JPEG, GIF або PNG. Вибираємо Quality (рівень якості) за допомогою повзунка.
Сьогодні ми поговоримо про те, як правильно зберегти та оптимізувати картинку у фотошопі та в якому форматі це краще зробити. Але ж правильний вибірформату збереження дуже сильно впливає на якість і зовнішній виглядкартинки, а також на вагу картинки в кілобайтах. Це особливо важливо для тих, хто враховує витрати трафіку. Отже, давайте розберемося по порядку з jpg, gif та png.
1. У яких форматах зберігати картинки
Після того, як ви відкрили у фотошопі улюблену фотографію і якимось чином почаклували над нею або взагалі створили з нуля колаж власного виробництва, вам належить зберегти цей файл у себе на комп'ютері. Для збереження файлу існують три найпоширеніші формати.
Формат jpg.Мабуть, найпоширеніший формат. Підходить для збереження складних графічних зображень з безліччю кольорів та відтінків та насиченою текстурою. Тобто фотографії найкраще зберігати у цьому форматі. Серед його недоліків - не підтримує прозорість і дуже чутливий до червоного кольору. 
Формат GIF.У цьому форматі дуже добре зберігати файли з обмеженою кількістю кольорів. Наприклад, текстові сторінки, таблиці, схеми, логотипи, прості картинки. Виходить набагато чіткіше та важить менше. Плюс формат підтримує прозорість та анімацію. Однак, формат морально старіє і вже поступається формату png. 
Формат png.Схожий на попередній формат, але більш просунутий та ефективніше стискає картинки. У png дуже зручно зберігати кліпарти на прозорий фон. Існує у двох форматах png-8 (для простих картинок, підтримує 256 кольорів) та png-24 (для більш складних зображень, добре підтримує кольори). 
2. Зберігаємо за допомогою функції «Зберегти як…» (Save as…)
Можна зберегти картинку, використовуючи старий добрий спосіб через меню «Файл» -> «Зберегти як…» (Save as…) або комбінація клавіш «Shift+Ctrl+S». У меню, що випадає, вибирається формат файлу, в якому хочемо зберегти файл. (Дивимося малюнок нижче) Цей спосіб використовується коли збережена картинка залишиться на вашому комп'ютері і не призначається для публікації в інтернеті. 
3. Зберігаємо за допомогою функції «Зберегти для Web» (Save for Web…)
Якщо ваша картинка призначена для того, щоб бути вивішеною в інтернеті, то краще скористатися функцією «Зберегти для Web» (Save for Web…). При такому способі картинка краще та якісніше зберігається саме для інтернету і плюс там є кілька зручних можливостей. Вибираємо в меню "Файл" -> "Зберегти для Web ..." (Save for Web ...) або комбінація клавіш "Alt + Shift + Ctrl + S". Відкриється діалогове вікно.
Для того, щоб зберегти картинку у форматі jpg у меню (1) вибираємо формат JPEG. Ставимо якість збереження (2) від 75% до 95%. Я завжди ставлю 75%. Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі gif у меню, що випадає (1) вибираємо формат GIF. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі png у меню, що випадає (1) вибираємо формат PNG-8. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Ставимо галочку в чекбоксі «Прозорість» (6) для того, щоб фон був прозорим. Після цього натискаємо "Зберегти". 
Якщо відразу не зрозуміло, в якому режимі зберігати, краще перепробувати всі режими збереження, на око визначаючи оптимальне для вас поєднання якості картинки і її ваги після оптимізації. Взагалі корисно поекспериментувати з налаштуваннями, щоб зрозуміти, як працює та чи інша функція.
Працюючи з графічним редактором Adobe Photoshopось уже 5 років, я здивувався дізнавшись, що не всі знають про важливість та необхідність правильно зберігати зображення. Звернувшись до інтернету, я справді не знайшов актуальної та правильної інформаціїпо цій темі. З цієї причини я розібрався в питанні і хочу розповісти вам як правильно зберігати зображення.
Кому це потрібно знати і навіщо?
Усім – хто працює з графічним редактором, не обов'язково Adobe Photoshop. Ілюстратор, художник, графічний дизайнер, веб-дизайнер, проектувальник інтерфейсів, фотограф, студент, школяр - навчившись правильно зберігати зображення, зменшуючи розмір файлу, ви заощаджуєте не лише свій, а й чужий час.
Про який час?
Для початку прояснимо одну річ:
Використовуючи інтернет, ви втрачаєте час – багато часу
Завантаження сторінок в інтернеті не моментальне і вимагає часу, але за довгі роки перебування в інтернеті ви звикли не помічати цього. Припустимо, середня швидкість завантаження сторінки 3 секунд, де два з них припадають на завантаження зображень. Ілюстрації, елементи інтерфейсу, фотографії, рекламні банери, PDF-презентація або навіть картинка з милим котом, в залежності від розміру файлу, потрібен час, щоб браузер вивів зображення на екран.
Не обманюйте себе "мегабайтами в секунду"
Швидше за все, ваш інтернет-провайдер обіцяє вам 100 Мбіт/с- це геніальний рекламний хід (читайте як: обман), що породив безліч помилок, у тому числі і в темі швидкості завантаження сайту. Я виміряв швидкість з'єднання з сервером розташованим у Москві, результат:
А ось швидкість завантаження сторінки із сайту значно нижча:
Скільки зображень за день ви переглядаєте?
Десятки? Сотні? Я як активний користувач інтернету переглядаю кілька сотень зображений на день, причому більшість із них високої роздільної здатності. Якщо зменшити вагу цих зображень і відповідно збільшити швидкість завантаження, хоча б на 1 секунду,помноживши на 500 зображень на день,то отримаємо близько 8 хвилин на день і 4 години на місяць.
4 години на місяць я чекаю, коли завантажиться зображення
Все, що потрібно знати про збереження зображень
За рідкісними винятками, немає необхідності зберігати кінцевий результат тим самим методом, що і PSD,у цьому випадку у файл зберігається додаткова та зайва інформаціявід дати створення та назви графічного редактора до погоди та моделі фотоапарата.
Шкідливою звичкою є встановлення якості значення 100 , але в порівнянні з 80 різниться видимої якостіпрактично дорівнює нулю, а ось різниця у вазі відчутна.

Для розміщення зображення на сайті, передачі поштою, збереження у хмарі, відправлення в месенджері тощо – необхідно використовувати Save for Web.


JPEG чи PNG?
JPEG - для зображень з великою кількістюкольорів та складних фігур: ілюстрацій, картин, фотографій.
PNG - для векторних зображень або зображень, що містять текст, прості геометричні фігури, що мають прозорість та малу кількість кольорів: логотипи, скріншоти, наклейки, іконки.
Яку якість вибрати?
Для більшості зображень оптимальним значенням буде 80 , для деяких простих зображень, де не важливим є чіткий перехід між квітами. можна поставити значення 60 .
Оптимізація (Optimized)
Функція включає додатковий алгоритмдля перетворення кольорів, рекомендується включати завждикрім випадків, коли важливі найдрібніші деталі (наприклад Pixel Art).
Перетворити на sRGB(Convert to sRGB)
Перетворення кольорів зображення на відповідну таблицю sRGB.
sRGB є стандартом для інтернету
Дозвіл(Image Size)
Найпоширенішою роздільною здатністю екрану є: 1366×768- для комп'ютера та 720×1280- для смартфона. Майте це на увазі і не зберігайте зображення більше, ніж 1920 по ширині.
Метадані(Metadata)
Зайва інформація про яку я вже говорив. Немає необхідності вказувати додаткові відомостіпро зображення, які збільшують обсяг файлу.
Коли ви востаннє дивилися детальну інформацію завантаженого зображення?
Використовуючи даний метод, мені вдалося зменшити вагу зображення вдвічі.
Зрозуміло, є рідкісні винятки, коли вам може стати в нагоді докладна інформація або підвищена деталізація, але в більшості випадків ці правила будуть доречними та заощадять сотні годин.
Дякую, Владиславе.
Adobe Photoshop – популярний багатофункціональний графічний редактор. З ним стикаються багато користувачів, особливо при обробці фотографій та картинок. Як зберегти у "Фотошопі" документ? Це з основних функцій графічного редактора. Далі будуть розглянуті всі можливі методи збереження картинок. Запропоновані до уваги поради значно полегшать процес роботи з "Фотошопом". Вони легко освоюються та застосовуються на практиці.
Звичайне збереження
Як зберегти фото у "Фотошопі"? Перша опція, наявна в графічному редакторі, - це команда "Зберегти". Зазвичай вона використовується при обробці заздалегідь відкритого документа. У ході виконання команди раніше наявний об'єкт буде замінено відредагованим зображенням.
- Відкрити фото та відредагувати його на власний розсуд.
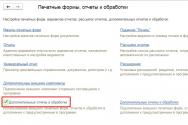
- Натиснути кнопку "Файл". Вона знаходиться на панелі інструментів у верхній частині екрана.
- Натисніть на кнопку "Зберегти...".
Важливо: якщо користувач створив графічний документ з нуля, після виконаних дій на екрані з'явиться лог збереження. Тут потрібно вказати ім'я документа, його формат зберігання та передбачуване місце розташування на комп'ютері.
Опція "Зберегти як..."
Другий спосіб збереження графічних файлів- це використання команди "Зберегти як...". Цей прийом схожий на раніше вивченим алгоритмом дій. Він відрізняється різноманітністю параметрів збереження. Метод чудово підходить для дублювання картинок.

- Натисніть "Файл" після редагування документа.
- Вибрати в меню команду "Зберегти як...".
- Вказати ім'я документа, що зберігається.
- Виберіть формат збереження. Він знаходиться у рядку "Тип файлу".
- Здійснити вказівку місця збереження графічного документа.
- Клікнути по "Зберегти".
- Вказати параметри фотографії. Зазвичай тут вибирають якість зображення та різновид формату. Можна вказати стандартну або покращену оптимізацію або з поступовим поліпшенням якості картинки в міру її завантаження.
- Натиснути на кнопку "Ок".
Справу зроблено. Ми вивчили ще один спосіб збереження документів через "Фотошоп". Для швидкої активації опції можна натиснути Ctrl+Shift+S.
Із закриттям файлу

- Перейти у вкладку з вибраним зображенням.
- Наведіть курсор на правий верхній кут вкладки з відповідним документом.
- Клікнути хрестиком лівою кнопкою миші.
- Погодитись зі збереженням документа, натиснувши на "Так".
Важливо: Якщо клацнути на "Ні", Photoshop буде закрито без збереження змін у документі. "Скасування" поверне користувача до редактора без будь-яких змін.
Для Web-ресурсів
Часто "Фотошоп" використовується для створення графіки для Web-сайтів. Залишиться лише правильно здійснити збереження документа. Що для цього потрібно?
- Вибрати "Файл" - "Зберегти для Web...".
- Вказати графічний набір та формат збереження.
- Виставити параметри тла.
- Вказати якість знімка та його розмір.
- Натиснути на кнопку "Готово".
Швидкий доступ до опції здійснюється за допомогою поєднання клавіш Alt+ Shift + Ctrl + S
Збереження фону та картинки без нього
А як зберегти фон у "Фотошопі"? Це досить просте завдання. Справа все в тому, що користувач може як фон використовувати будь-яке зображення. Залишиться тільки виставити його як згаданий елемент картинки.

Створення фону у "Фотошопі" здійснюється так:
- Відкрити чи створити графічний документ.
- Натиснути кнопку "Додати новий шар".
- Копіювати зображення, що використовується як фон.
- Вставити картинку на новий шар.
Тепер залишається провести необхідні коригування із зображенням, а потім перенести шар із тлом у самий низ.
Як зберегти у "Фотошопі" картинку без заднього фону? Для цього потрібно створити документ у форматі.gif або .tiff. Краще працювати з першим варіантом. Для цього доведеться активувати опцію "Зберегти для Web...", а потім у параметрах збереження поставити позначку біля "Прозоро".